Table of Contents
- Introduction
- Process Flow
- Demo
- Step 1: Creating the Copilot in Copilot Studio
- Step 2: Enable Generative Selection of Topics
- Step 3: Create Topics
- Step 4: Configure Generative Answers Node
- Step 5: Create a Ticket in Dataverse
- Step 6: Configure Single Sign On
- Conclusion
Introduction
Providing an efficient and user-friendly way for employees to report issues and seek solutions is vital for maintaining productivity and satisfaction. With Microsoft Copilot, you can build an interactive ticketing system that not only allows users to describe their issues but also suggests possible solutions from a SharePoint knowledge base. If the suggested solutions don’t resolve the issue, the user can create a ticket, which is then stored in Dataverse for further action by the technician.
This blog will guide you through creating a comprehensive ticketing solution using Microsoft Copilot, leveraging SharePoint for knowledge management, and Dataverse for ticket storage.
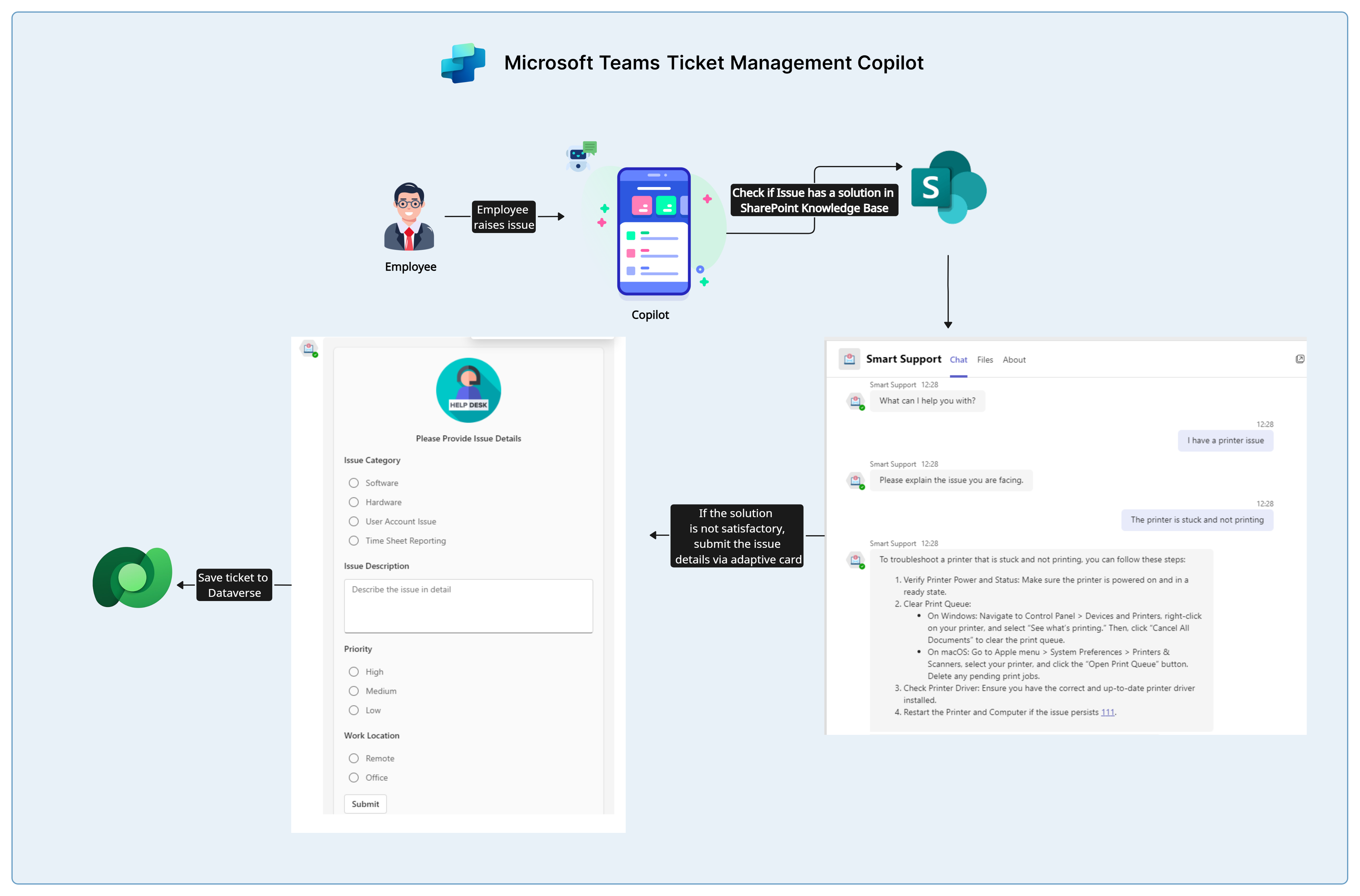
Process Flow
In this ticketing system, the process flow is designed to be intuitive and user-friendly. Here’s an overview of the entire process:
- Issue Reporting: Users describe their issues to the Copilot integrated in Microsoft Teams.
- Knowledge Base Lookup: Copilot suggests possible solutions from a SharePoint knowledge base using Generative AI.
- Ticket Creation: If the suggested solutions do not resolve the issue, users can create a ticket.
- Dataverse Storage: The created tickets are stored in Dataverse for technicians to access and resolve.
- Single Sign-On (SSO): Ensures seamless user authentication and authorization in Microsoft Teams.

Demo
Watch the demo video below to see how the Issue Resolution copilot works.
Step 1: Creating the Copilot in Copilot Studio
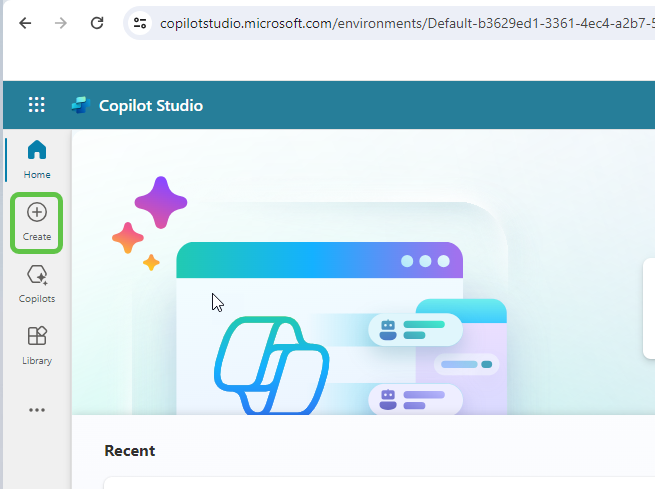
Head over to Copilot Studio and click on Create

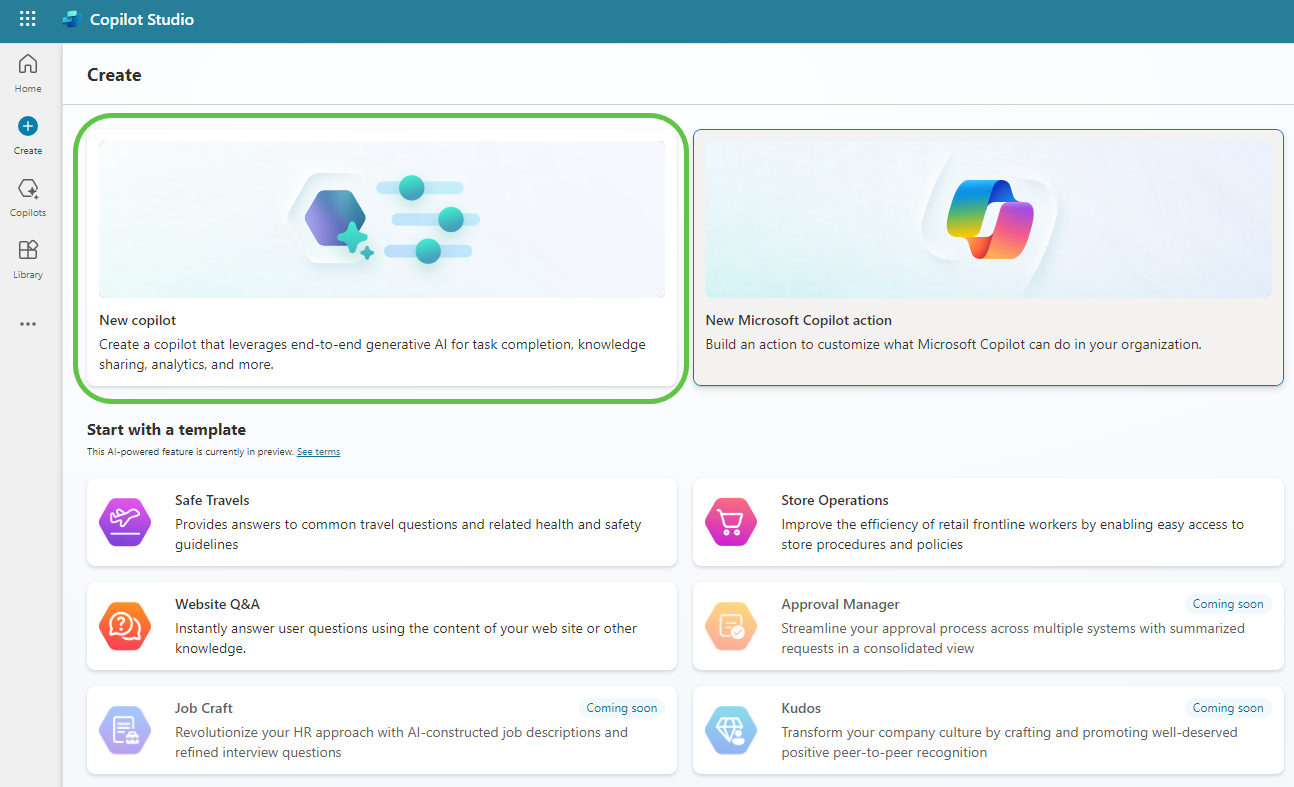
This will provide us the option to create a copilot based on an existing template or create a blank copilot from scratch. Let’s select New copilot

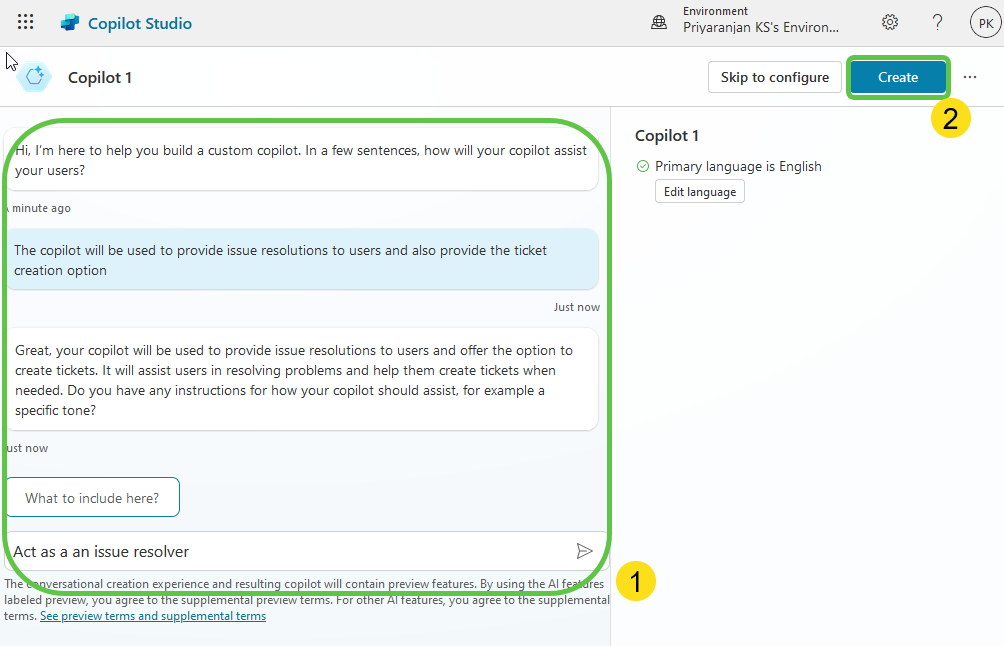
This will take us to the page where we can:
- Describe the copilot functionality and provide any specific instructions to the copilot.
- Once done, click on Create to provision the copilot.

Step 2: Enable Generative Selection of Topics
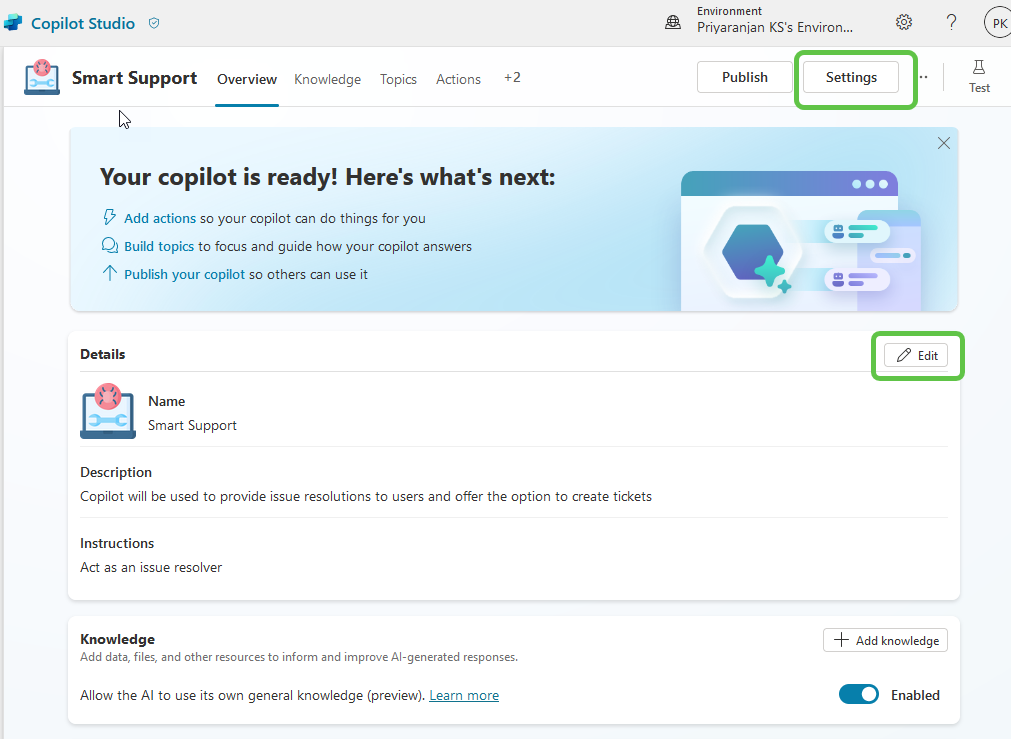
The copilot is now created. We can then make the needed configuration changes.
- Click on Edit, edit the copilot details like name, icon, and description.
- Click on Settings to enable the Generative selection of topics so that without relying on triggers, the topics will be auto-selected based on user conversation resulting in a much smoother user experience.

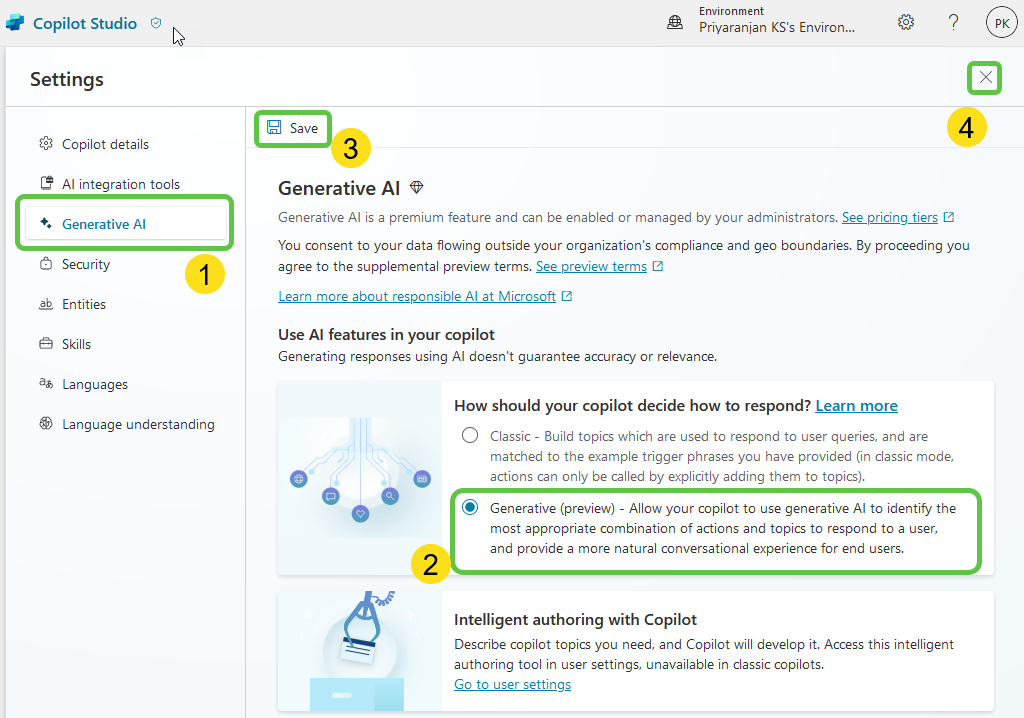
To enable the automatic detection of topics from user interaction:
- Click on Generative AI
- Select Generative (preview)
- Click on Save to update the settings
- Click on the Close icon to go back to the home page of this custom copilot

Step 3: Create Topics
Now let’s go ahead and create the topics that will automatically redirect the conversation flow to appropriate topics based on the questions users post.
To add the topic, we can either go with the option to create a blank topic or use Copilot to create the topic with an initial set of prepopulated conversation nodes based on the topic description that we provide.
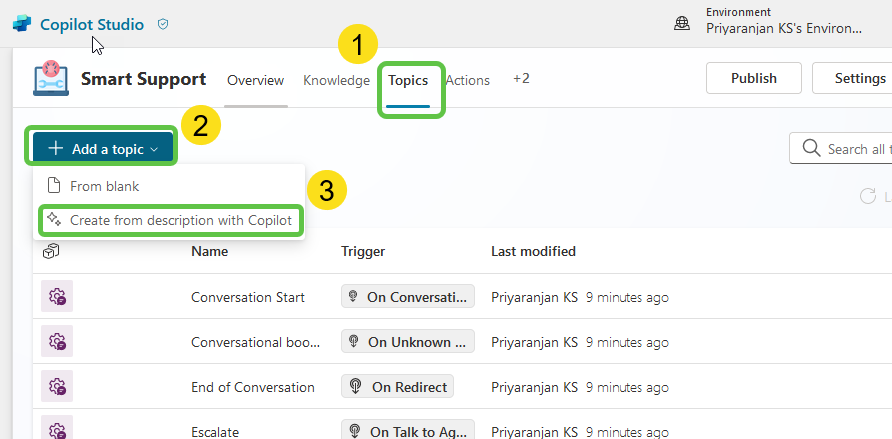
- Click on Topics from the navigation menu.
- Click on Add a Topic and
- Select Create from description with Copilot.

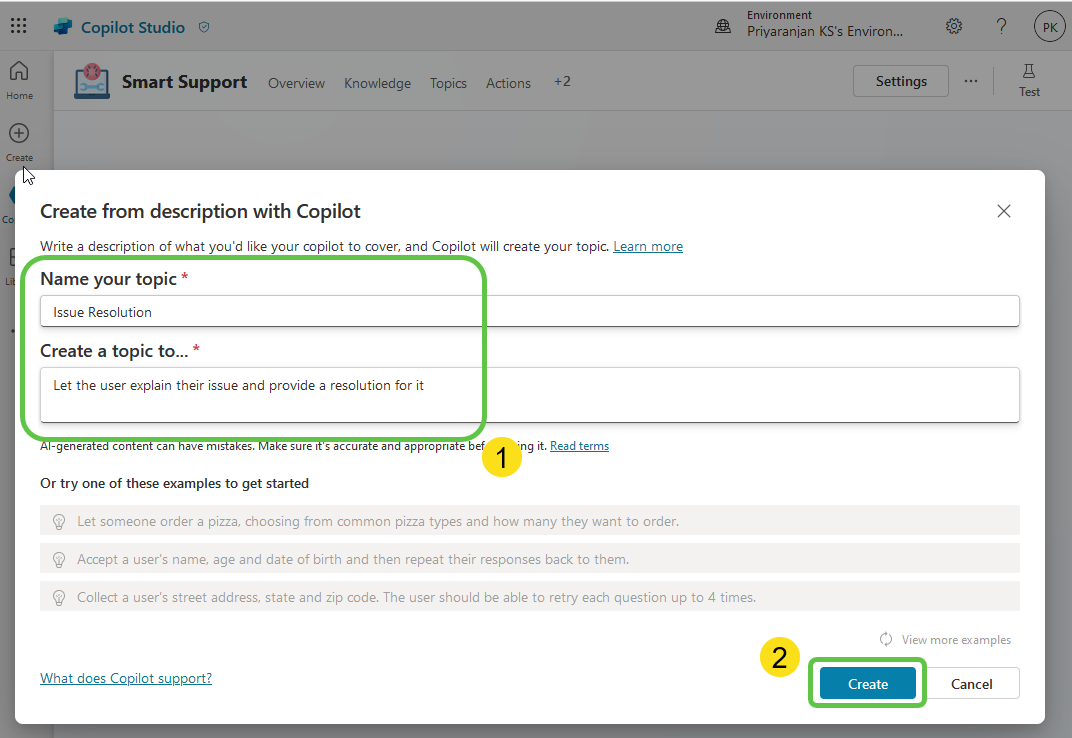
Let’s provide the below topic description details in the pop-up that opened when we clicked the Add topic button previously. Then, click on Create, which will provision the topic skeleton based on the provided description.

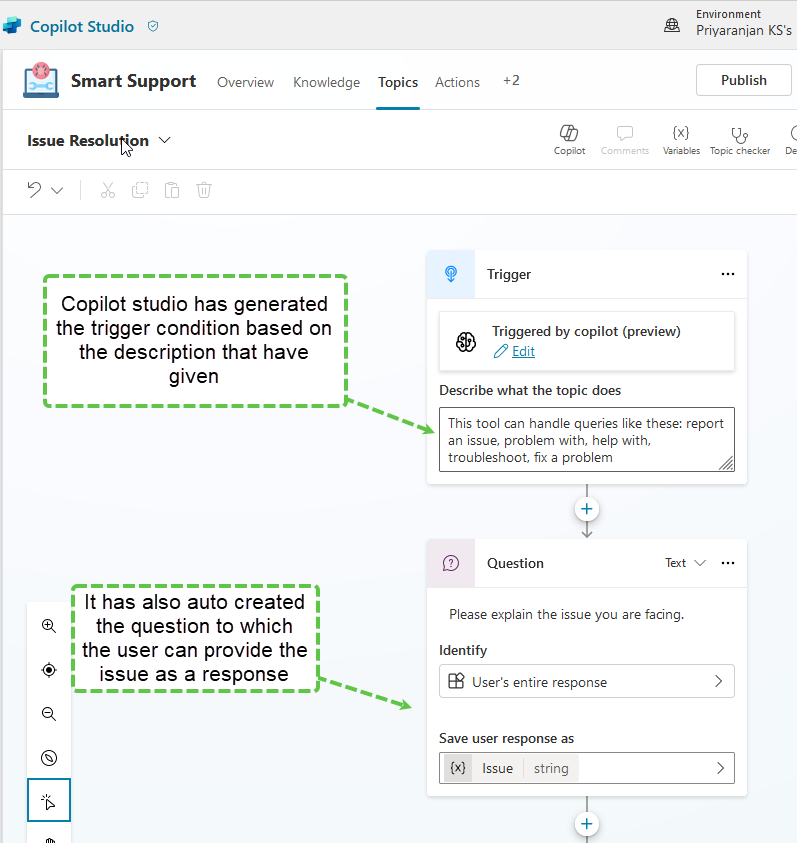
Copilot studio has created the trigger based on the description of the topic that we gave. As we have enabled Generative selection of topics, whenever the user starts a conversation, the topics are generatively auto-selected based on the user activity text and the conversation flows to the respective topic.
Based on the topic description, Copilot studio has also auto-created question nodes that will accept the issue response from the user and store it in the variable Issue which we will use down the line for issue resolution.

Step 4: Configure Generative Answers Node
As the next step, before creating a ticket, we will try to resolve the issue by fetching a solution from the knowledge base document in SharePoint.
For this, we will add the generative answers node:
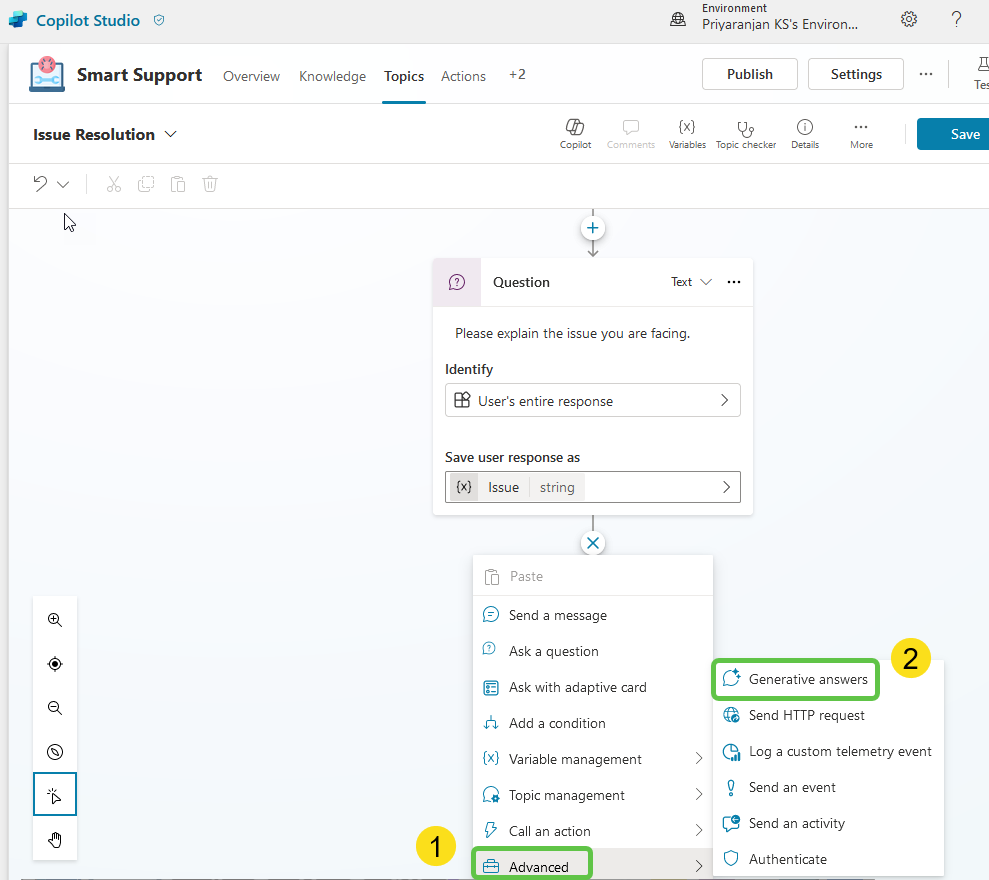
- Click on Advanced
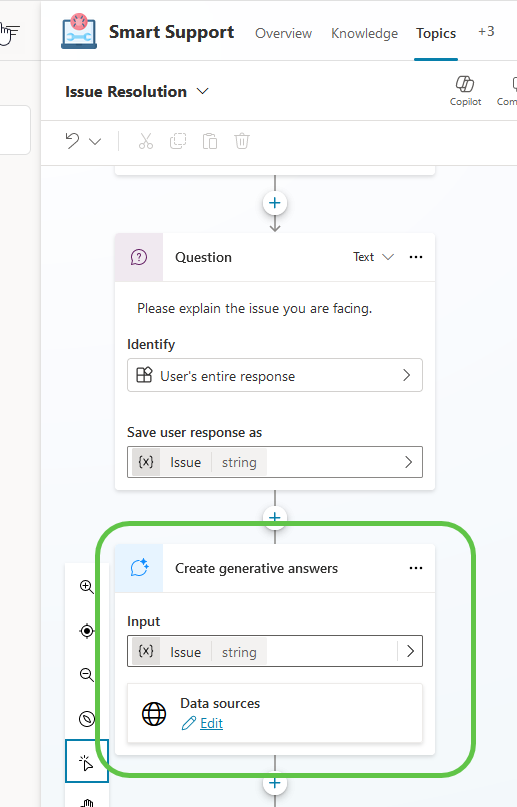
- Select Generative Answers

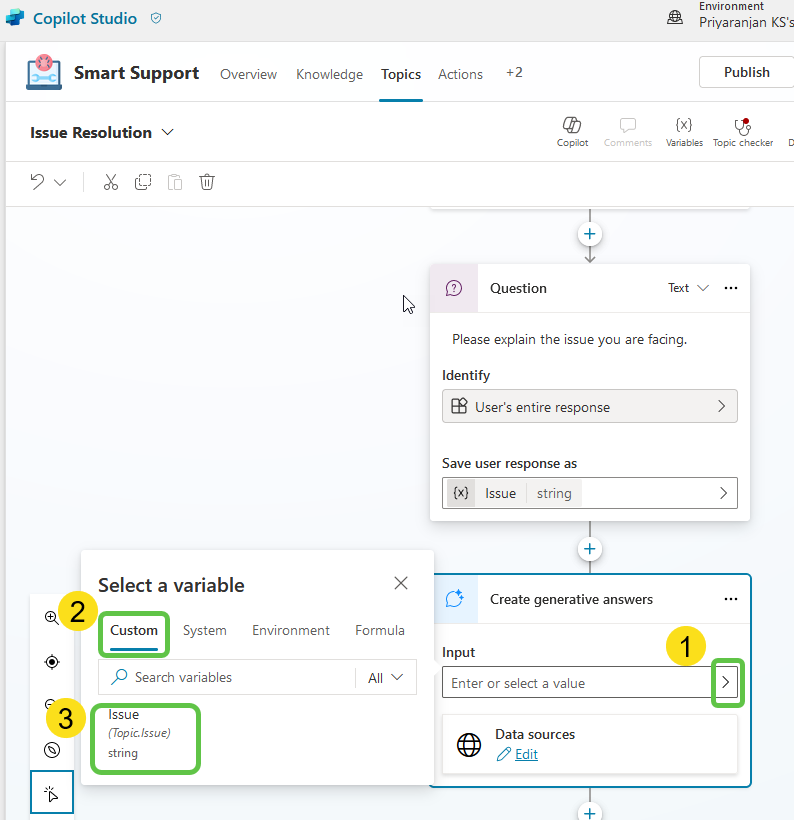
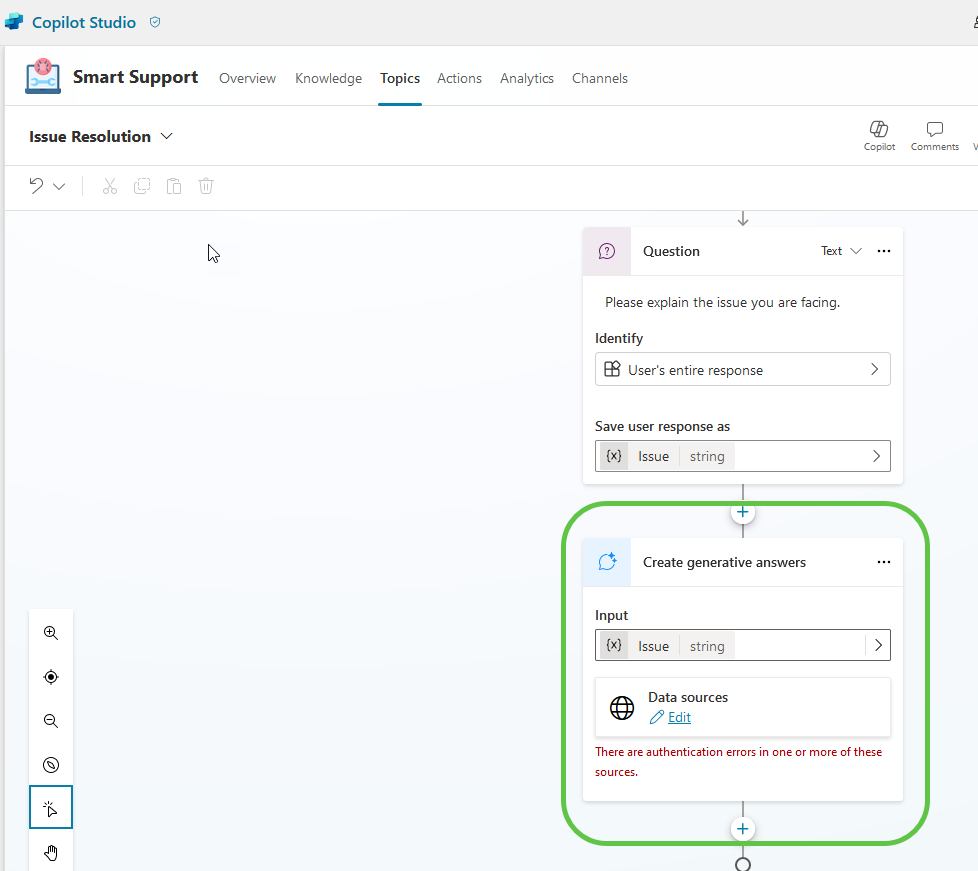
We will configure the action by first selecting the input and for this, we will pass the Issue variable which holds the response from the user for the issue he is facing.

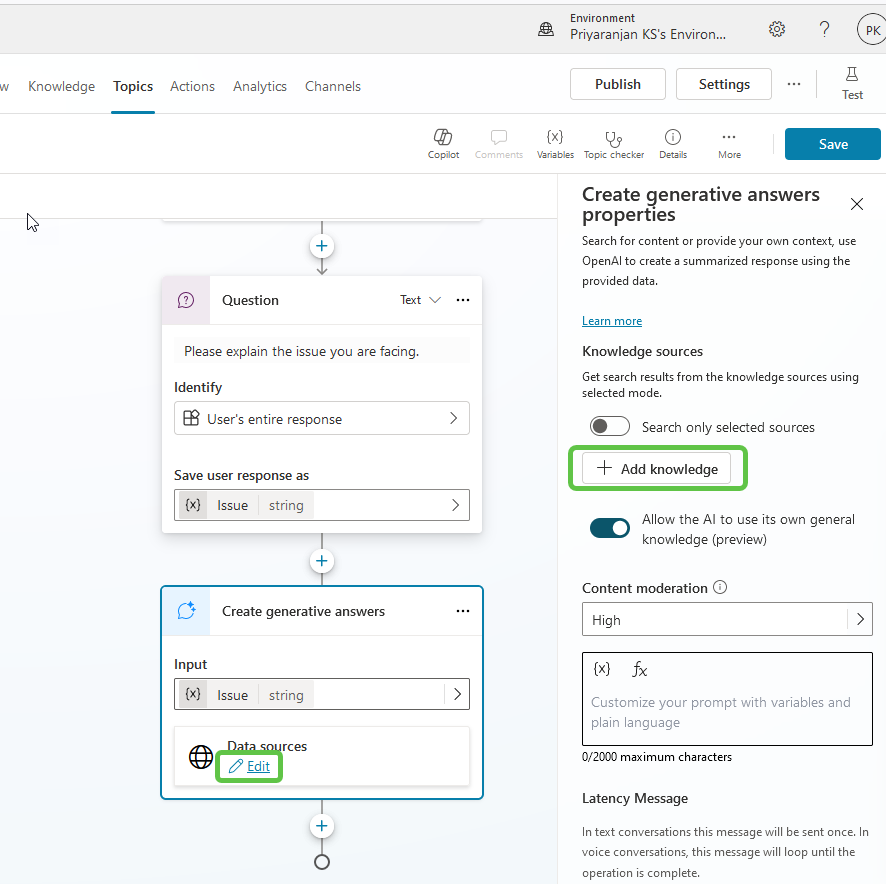
Next, we will configure the data source from which the generative answers will be fetched. For this:
- Select Edit
- Click on Add knowledge

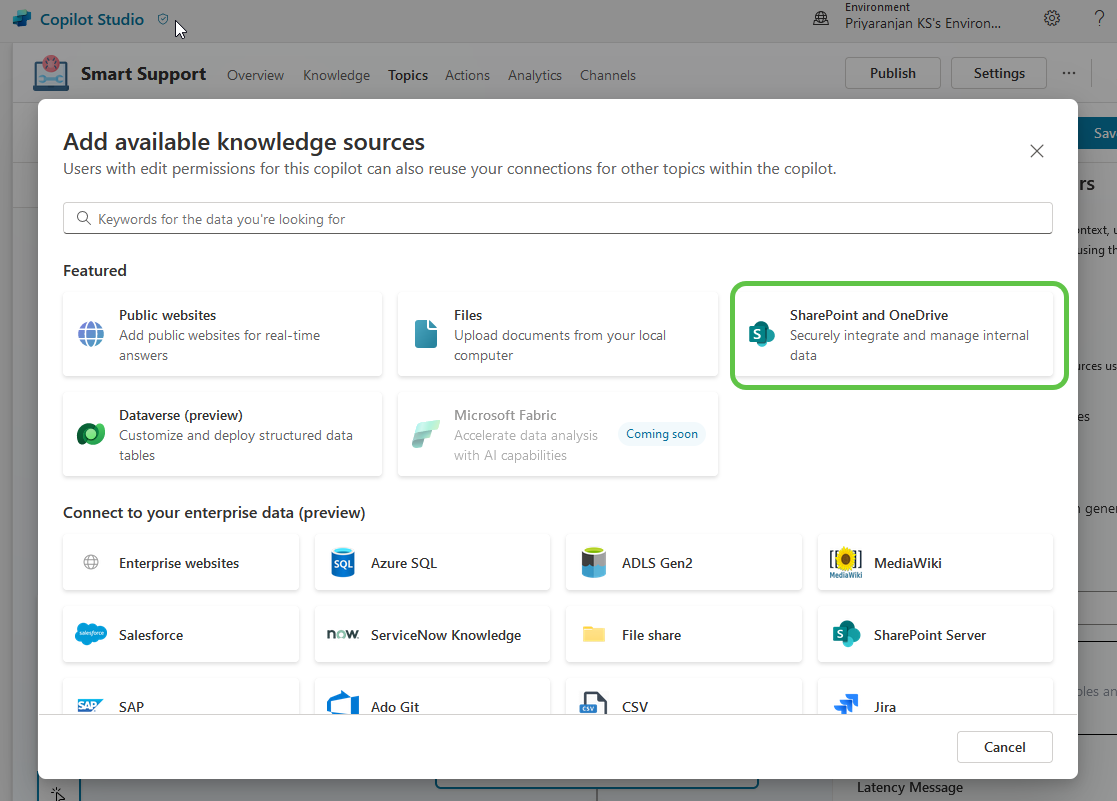
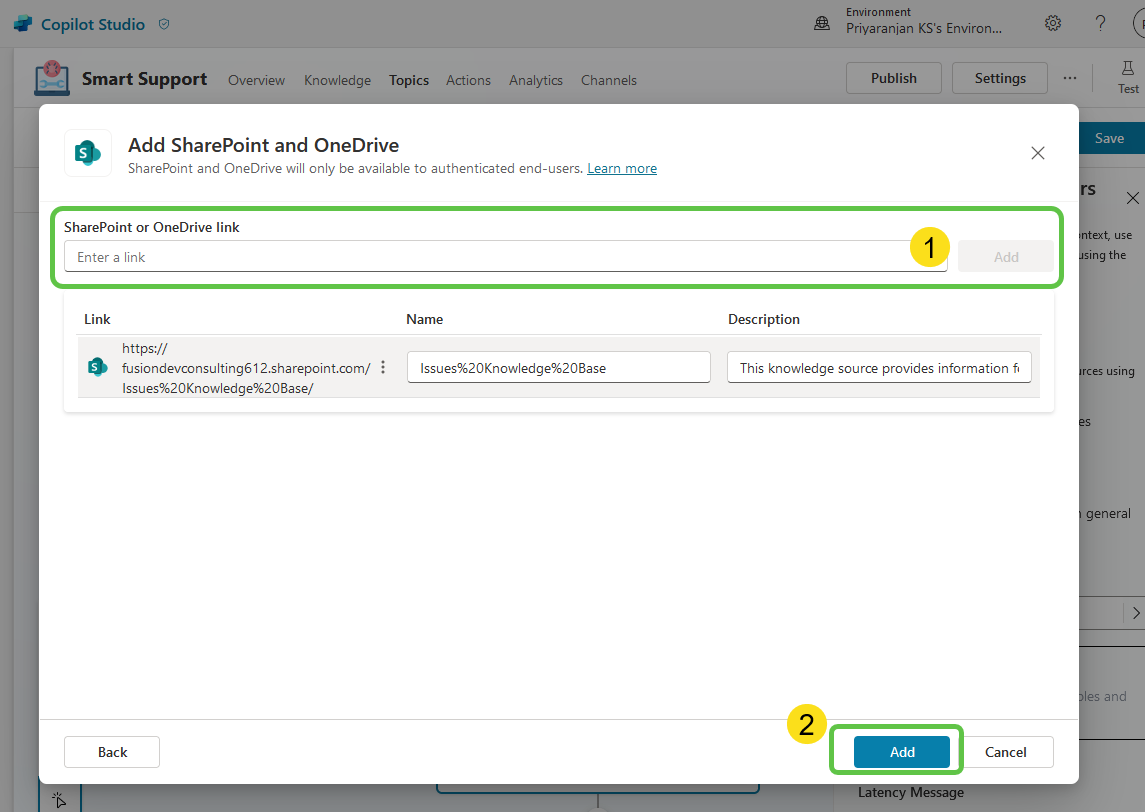
Select SharePoint and OneDrive

Add the SharePoint document library URL that hosts the document and click on Add

Thus, we have added the SharePoint knowledge base, however, we will be getting an authentication error in the generative answer node as for accessing SharePoint sources, we need to enable Manual authentication.

Enable Manual Authentication
To resolve this issue, we will enable Manual authentication from Settings.

Let’s configure the security settings by:
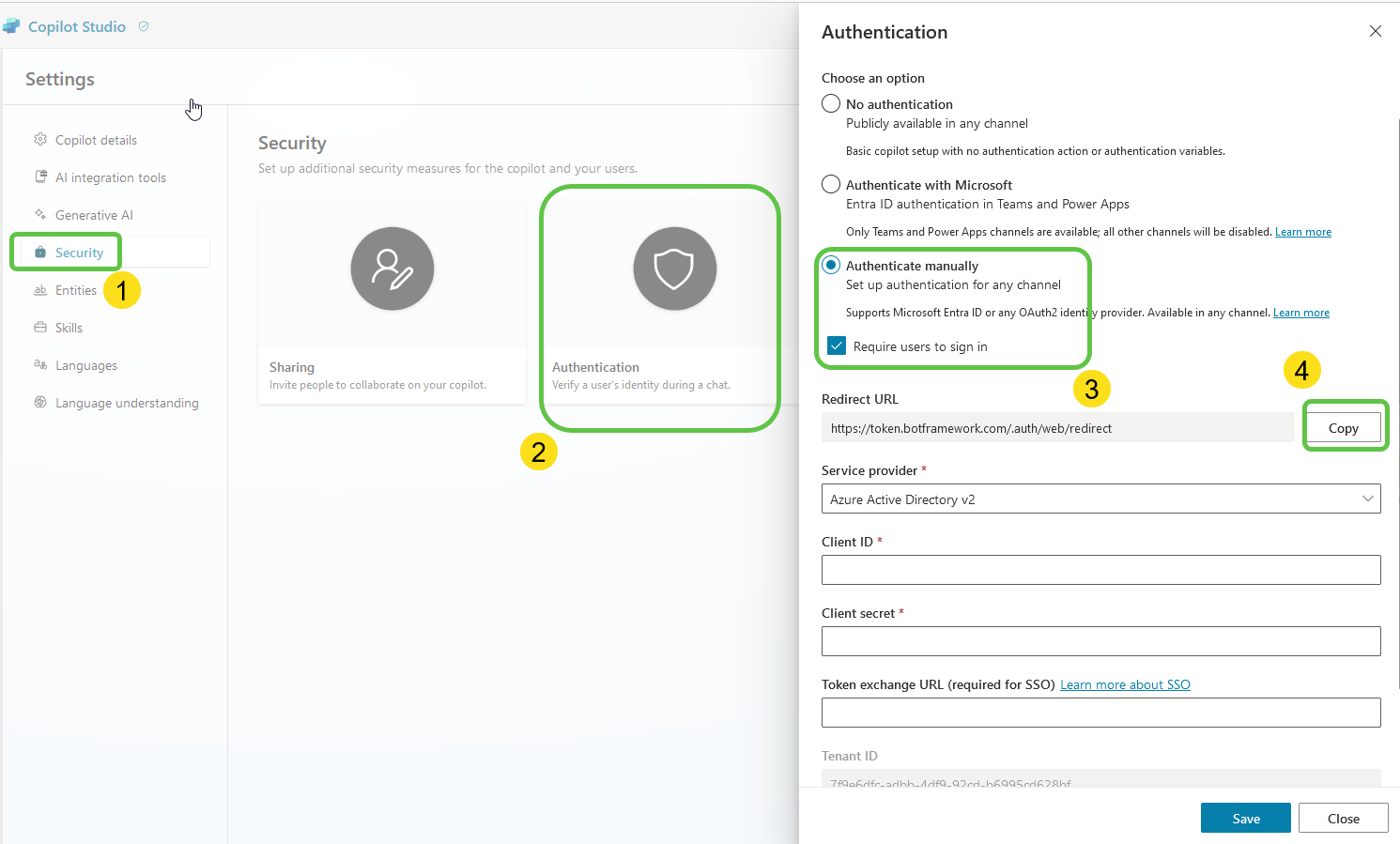
- Select Security
- Click on Authentication
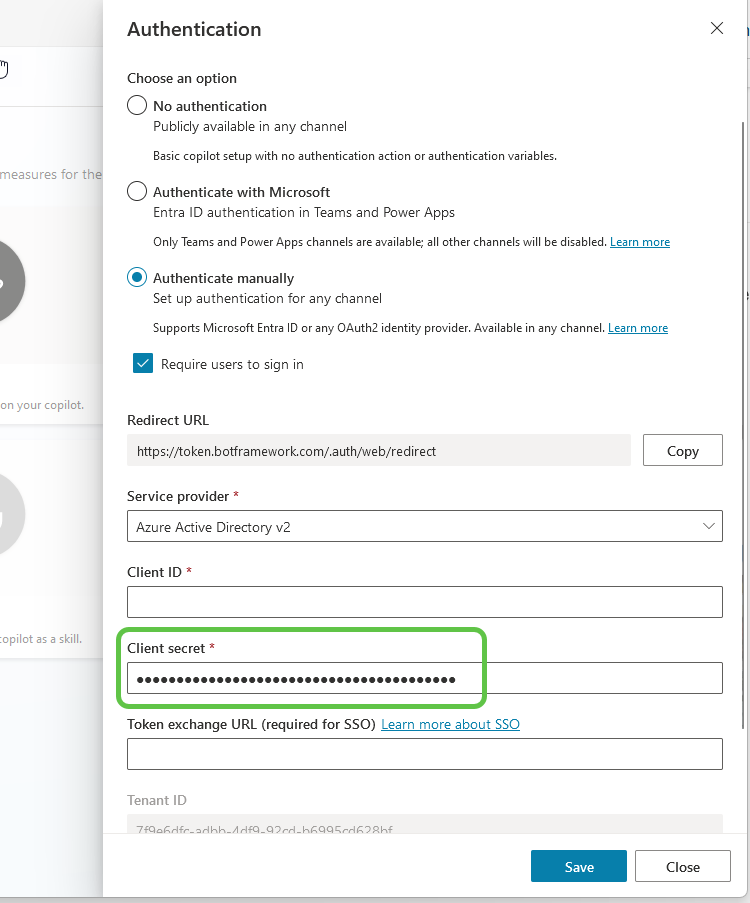
- This will open up the Authentication pane where we can select the Authenticate manually option.
- Copy the Redirect URL as we will need it in Azure Portal while registering the application.

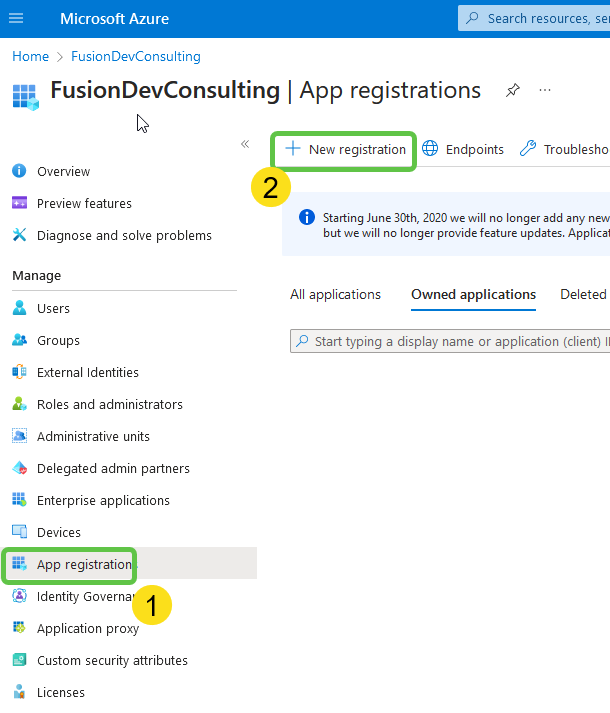
Now, let’s head over to Azure Portal’s Entra ID and select App registrations -> New registration

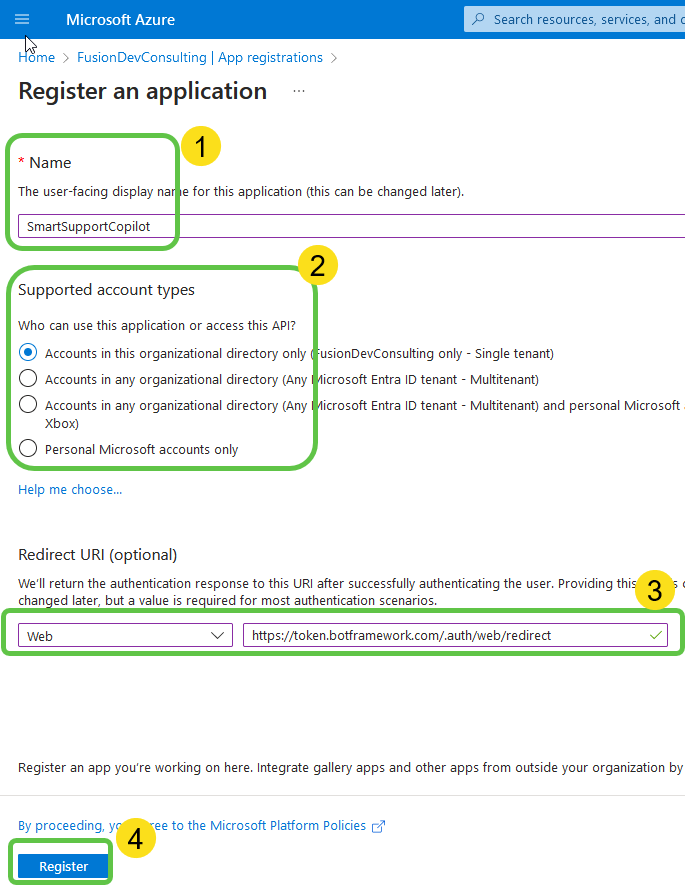
This will open up the page where we can:
- Name the app registration
- Specify who can access the app registration, i.e., whether it is users in the current tenant or external tenant. For this demo, we will mention it as Accounts in this organizational directory only
- Mention the platform as Web and paste the redirect URL copied from Copilot Studio.
- Click on Register.

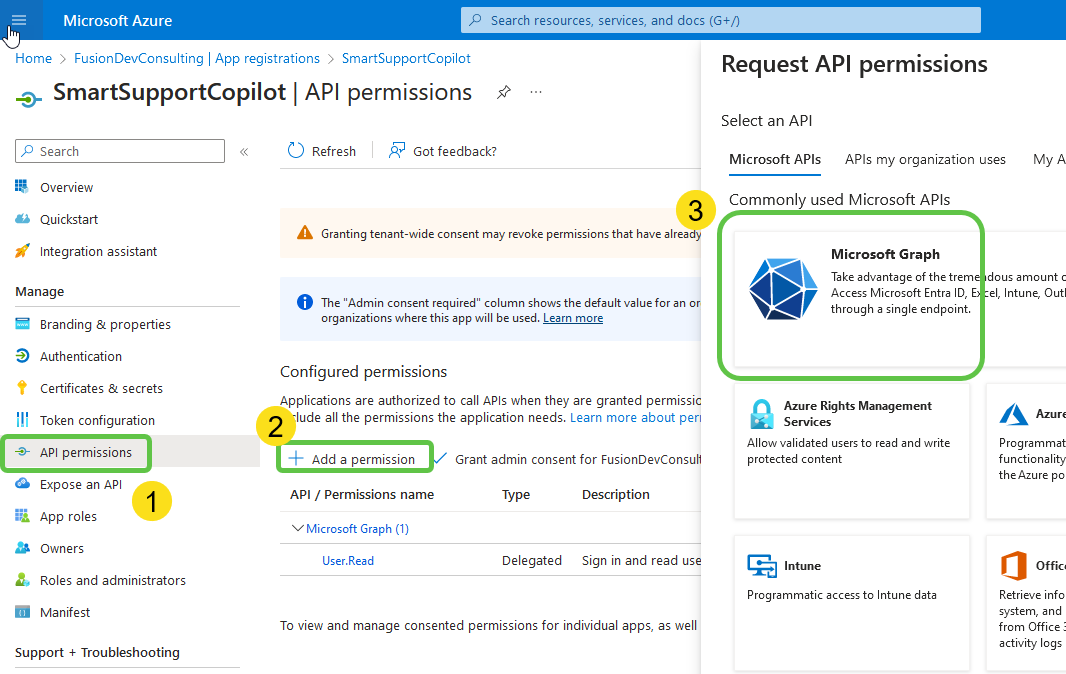
Next, we can add the permissions for the app which will dictate what kind of activities this app can do on the user’s behalf.
- Select API Permissions
- Click on Add Permissions
- Select Microsoft Graph

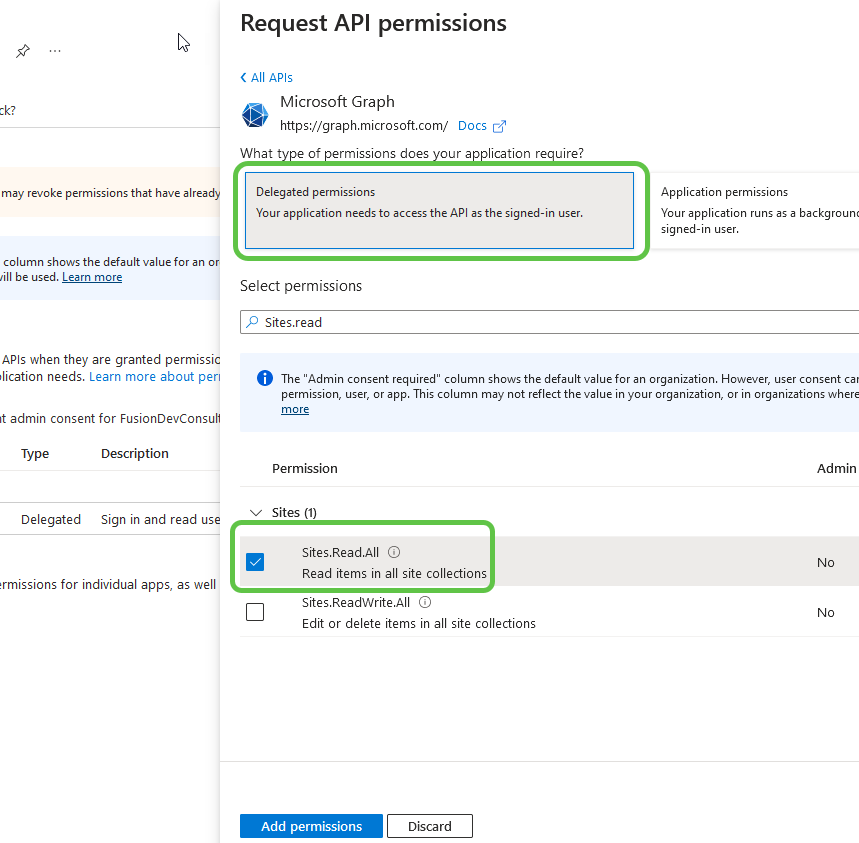
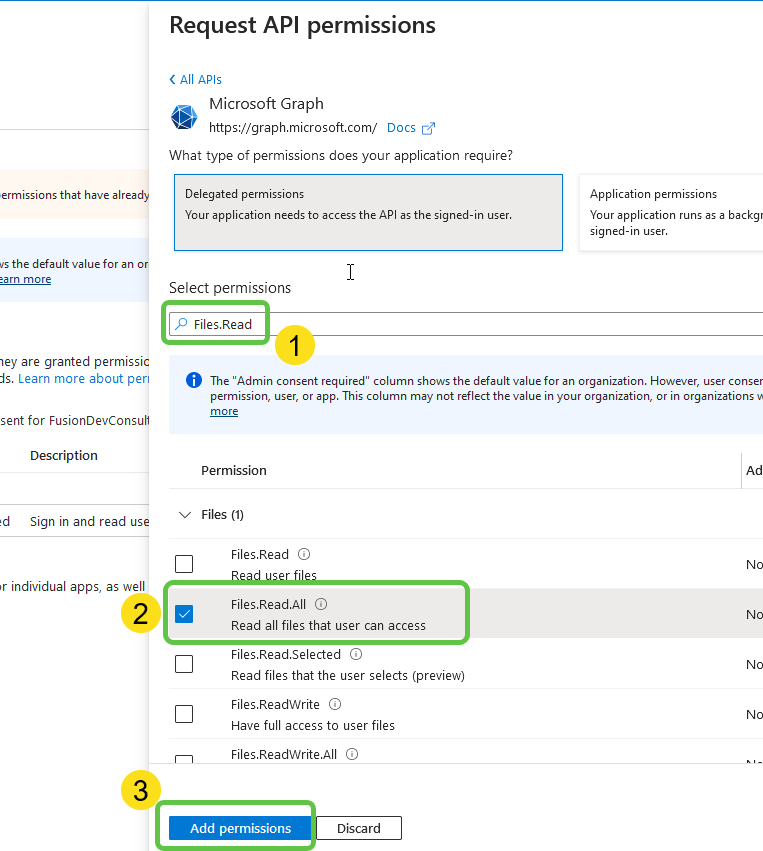
Now we can select the specific Graph API permissions needed by the app:
- Select Delegated Permissions
- Search for Sites.Read in the search bar and select it.

Now we have to add the Files.Read permission as well, search for it and select it. Click on Add permissions to add both the selected permissions to the app.

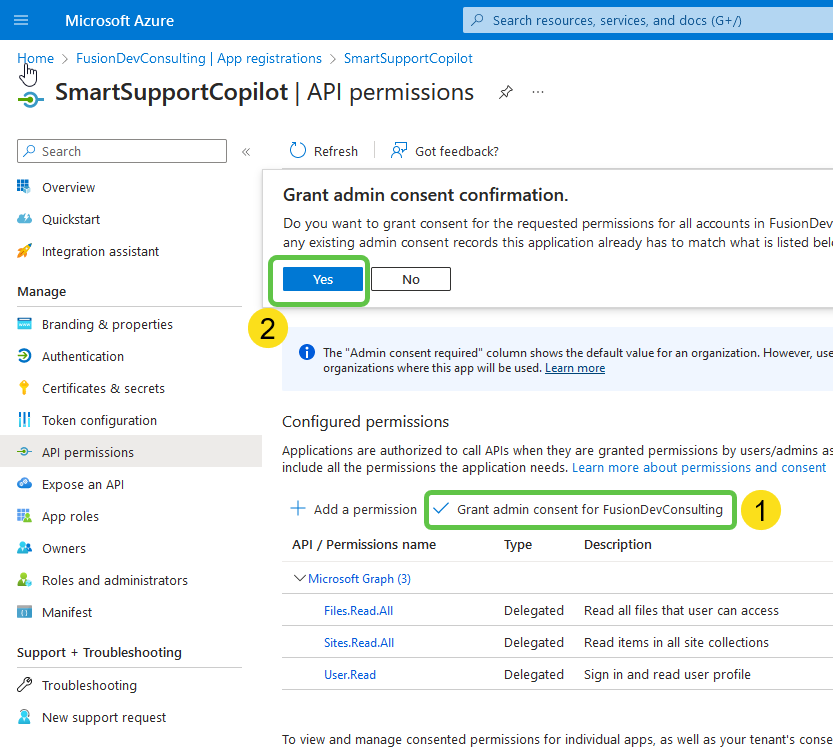
Now we will consent to the added permissions by clicking on Grant admin consent

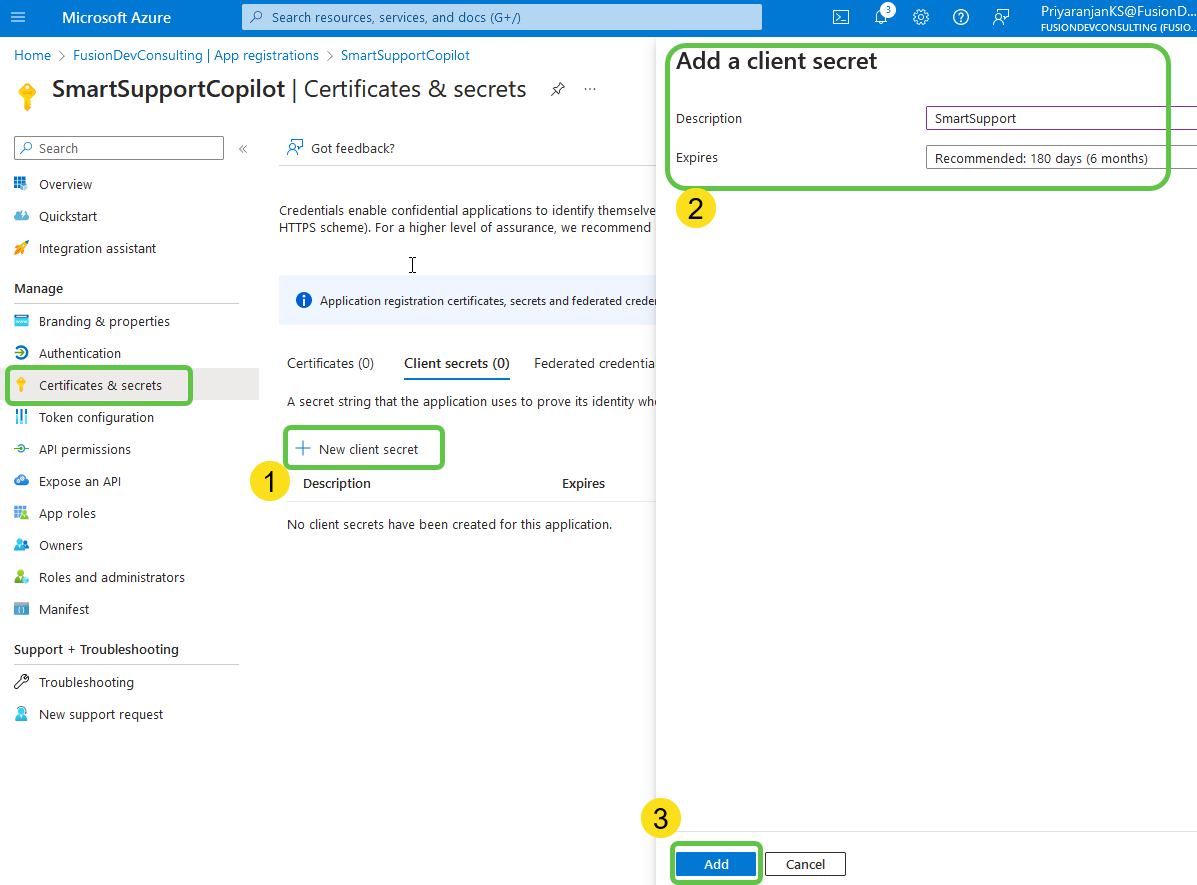
Next, we will secure the app by adding a client secret:
- From Certificates and Secrets, select New client secret
- Specify the name and expiry of the certificate and
- Click on Add

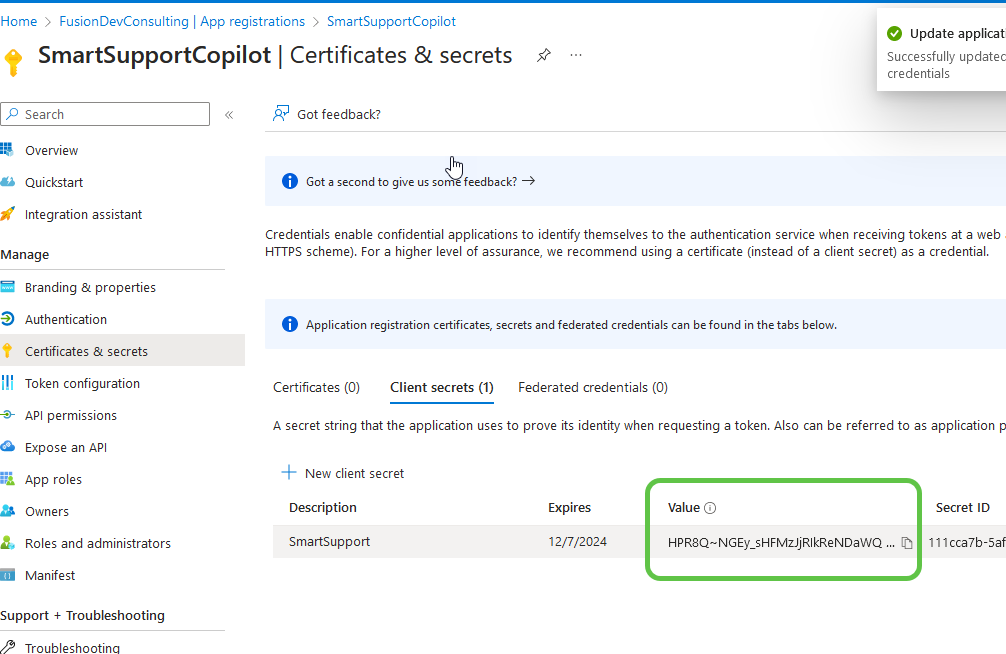
Copy the value of the client secret and head back to the copilot that we were creating.

In the Copilot Studio, paste it in the Client secret section.

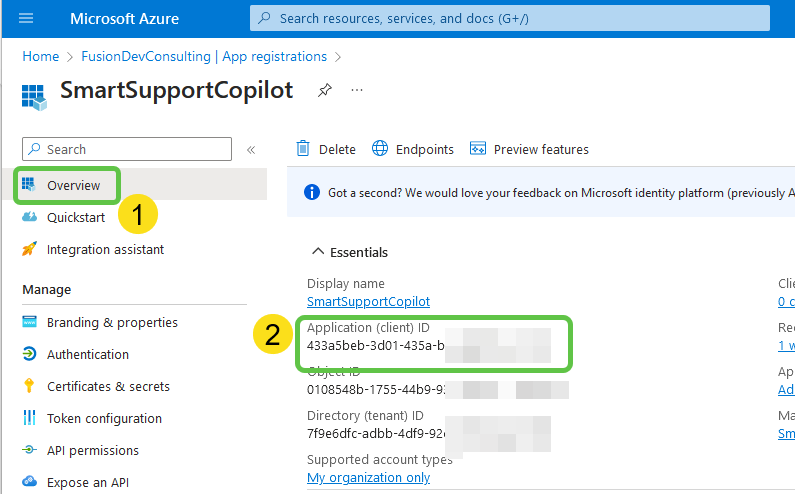
Head back to the Azure App’s overview page and copy the Application ID.

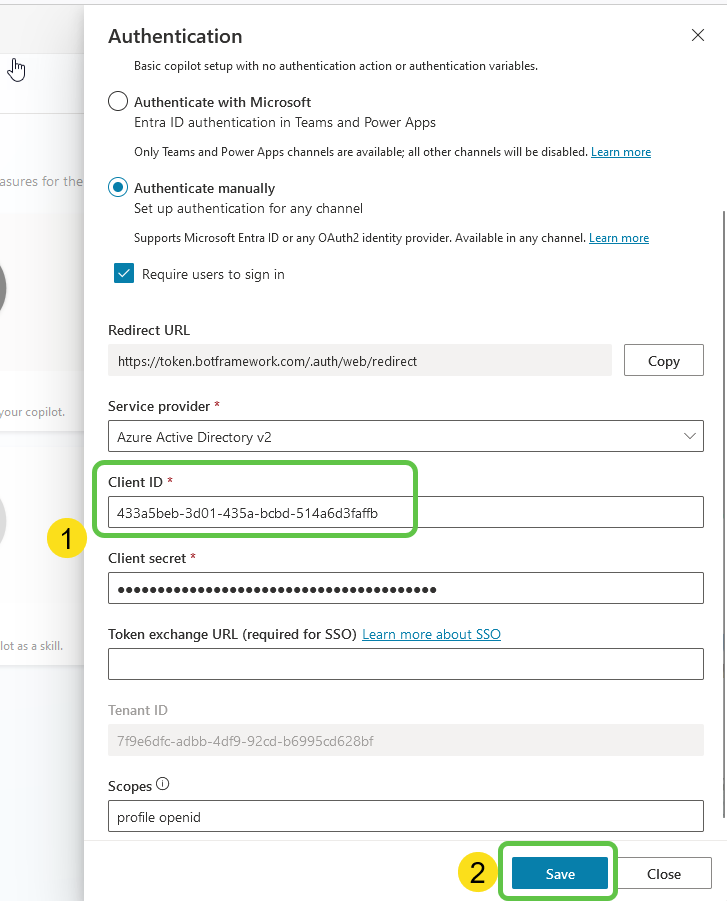
Finally, head back to the copilot and paste it in the Client ID section and click on Save.

This will complete the manual authentication settings. We will go back to Azure once again, to enable SSO in some time. We can see that the error in the generative answers node has also been resolved.

Now, let’s continue with the addition of the remaining logic in the Copilot Studio. Up until now, the user has provided the issue and we are grounding the issue along with the SharePoint-hosted knowledge base to provide an answer back to the user.
So let’s ask the user if this answer was helpful. If not, we will allow him to create a ticket.
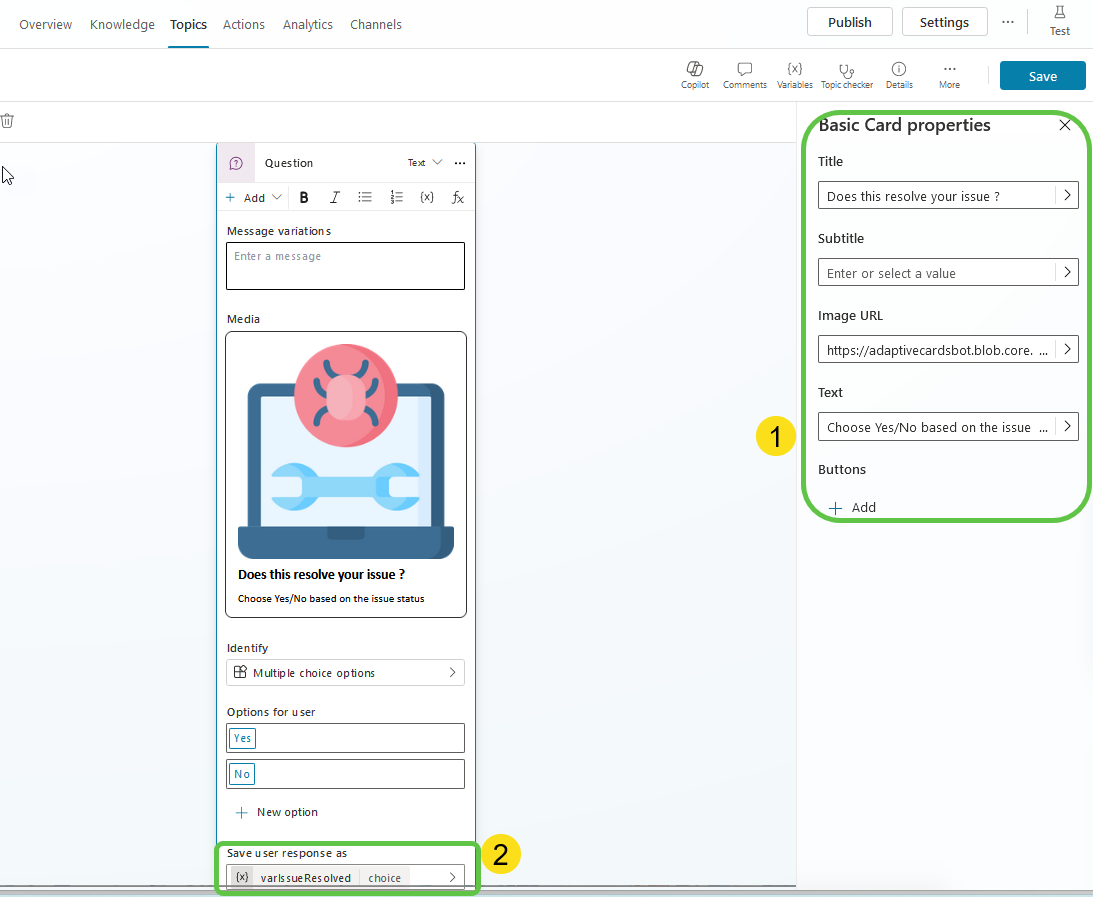
Let’s ask the user the issue resolution status using a basic card. The basic card is configured with an image hosted in Azure Blob and the user response will be saved in the variable varIssueResolved.

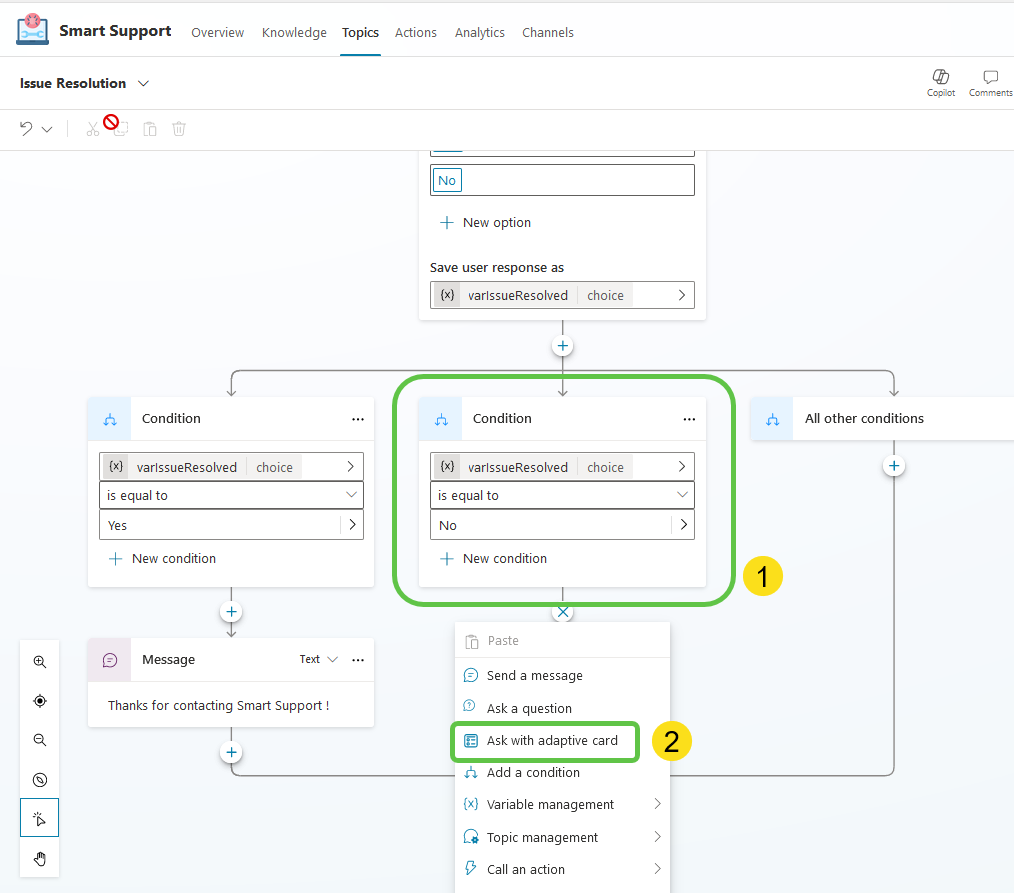
Now let’s add a condition to check the status of the variable varIssueResolved. If it is still a No, then we will add an adaptive card to accept further user inputs.

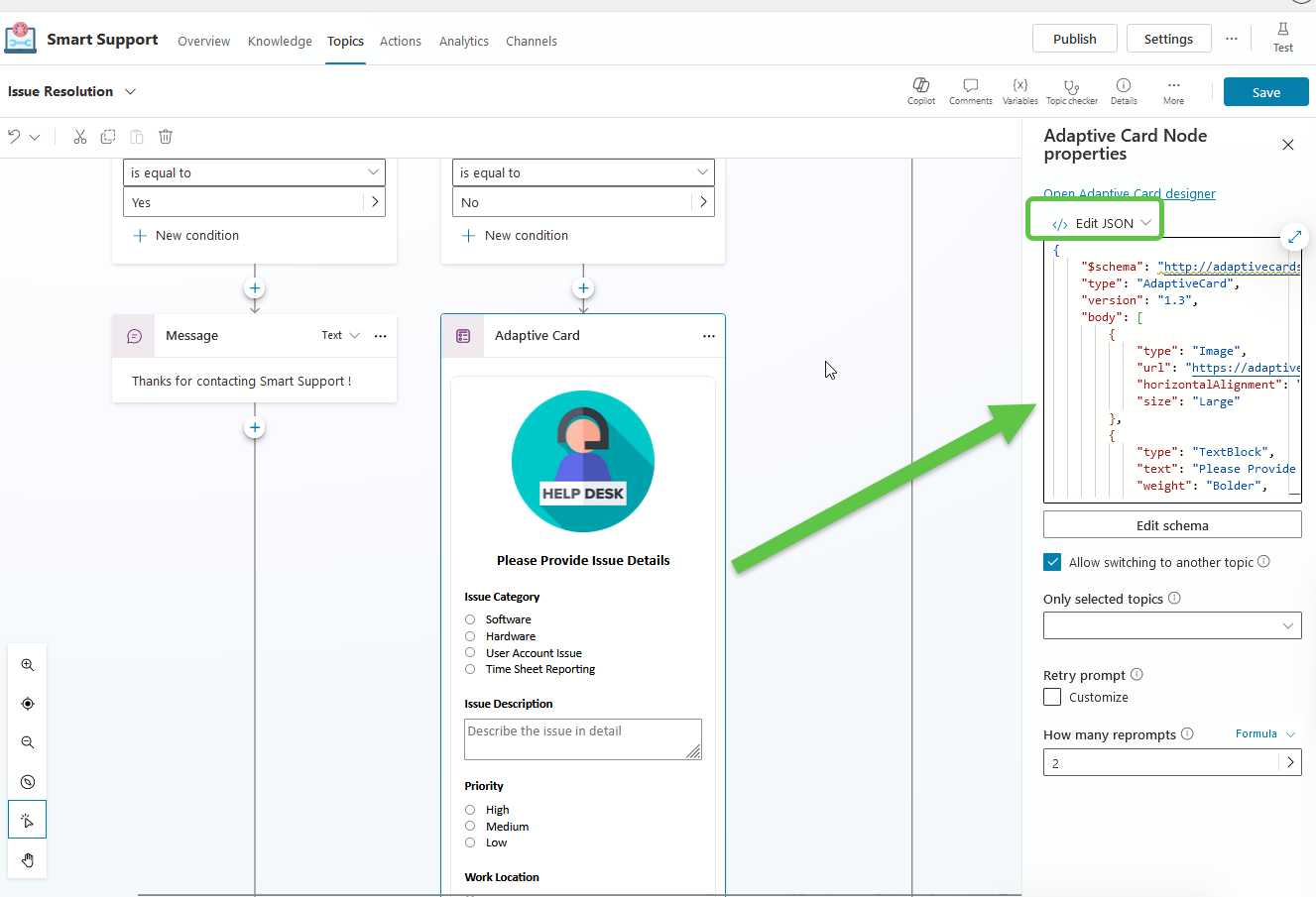
We will use the below adaptive card schema to design the card. Ensure that you select Edit JSON and add the adaptive card schema which will in real-time show how the card looks like in the copilot canvas.

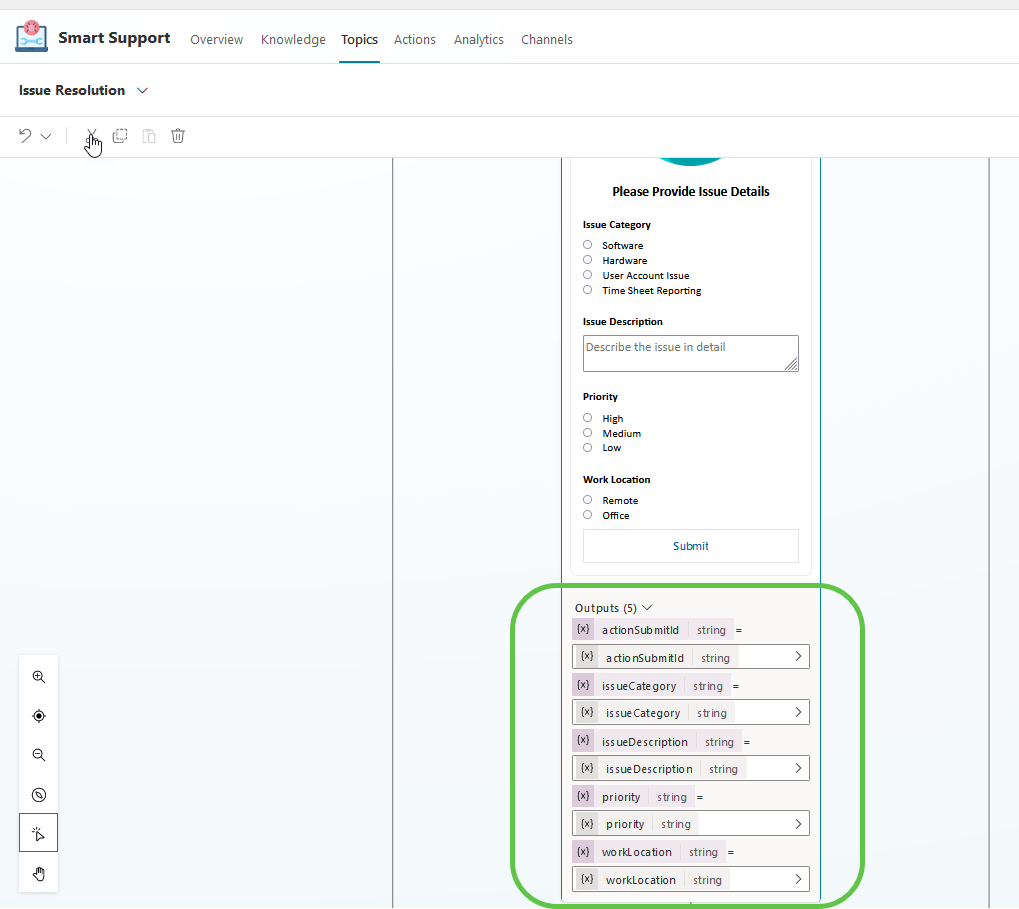
We can see that in the adaptive card, for each input field that we have added in the card, the value the user inputs is saved into the below output variables. We can now use this information about the issue to create a ticket in the Dataverse table.

Step 5: Create a Ticket in Dataverse
To save the user input details, we will now add a Dataverse action:
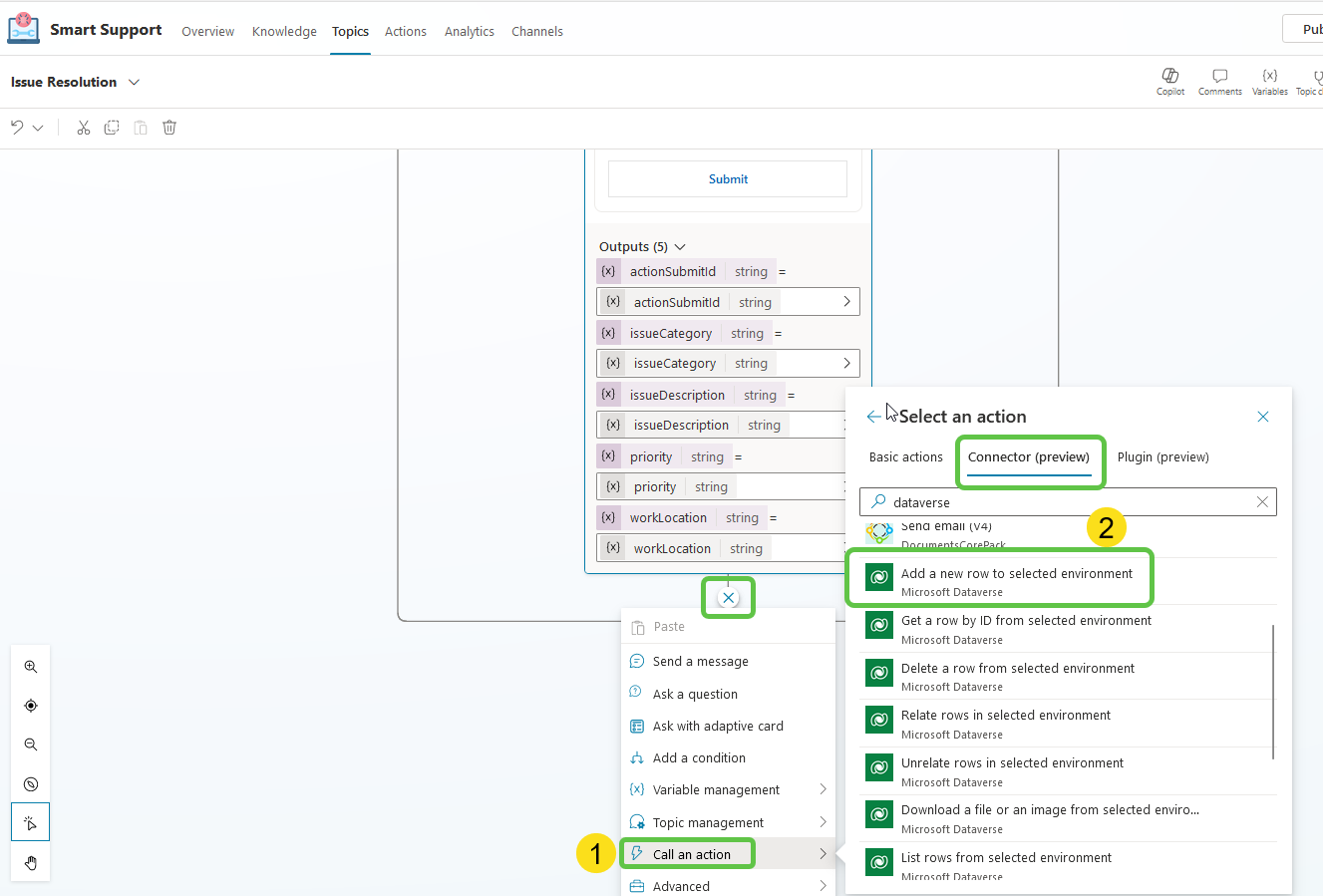
- Click on Call an action
- Select Add a new row to the selected environment action from the connector action tab.

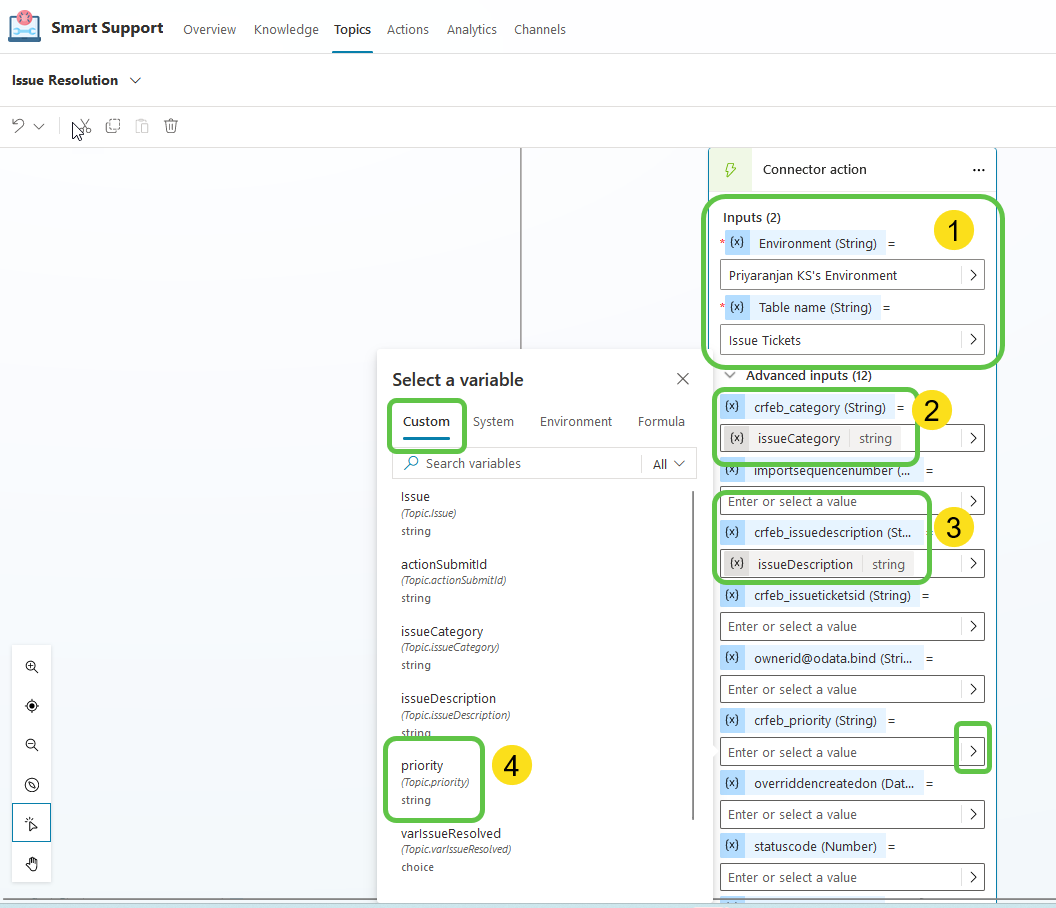
We can now populate the input parameters for the Dataverse action:
- Select the Environment name and the Dataverse table from the drop-downs.
- Populate the issueCategory input with the Issue category output variable from the previous adaptive card.
- Populate the issueDescription input with the Issue Description output variable from the previous adaptive card.
- Populate the priority input with the Priority output variable from the previous adaptive card.

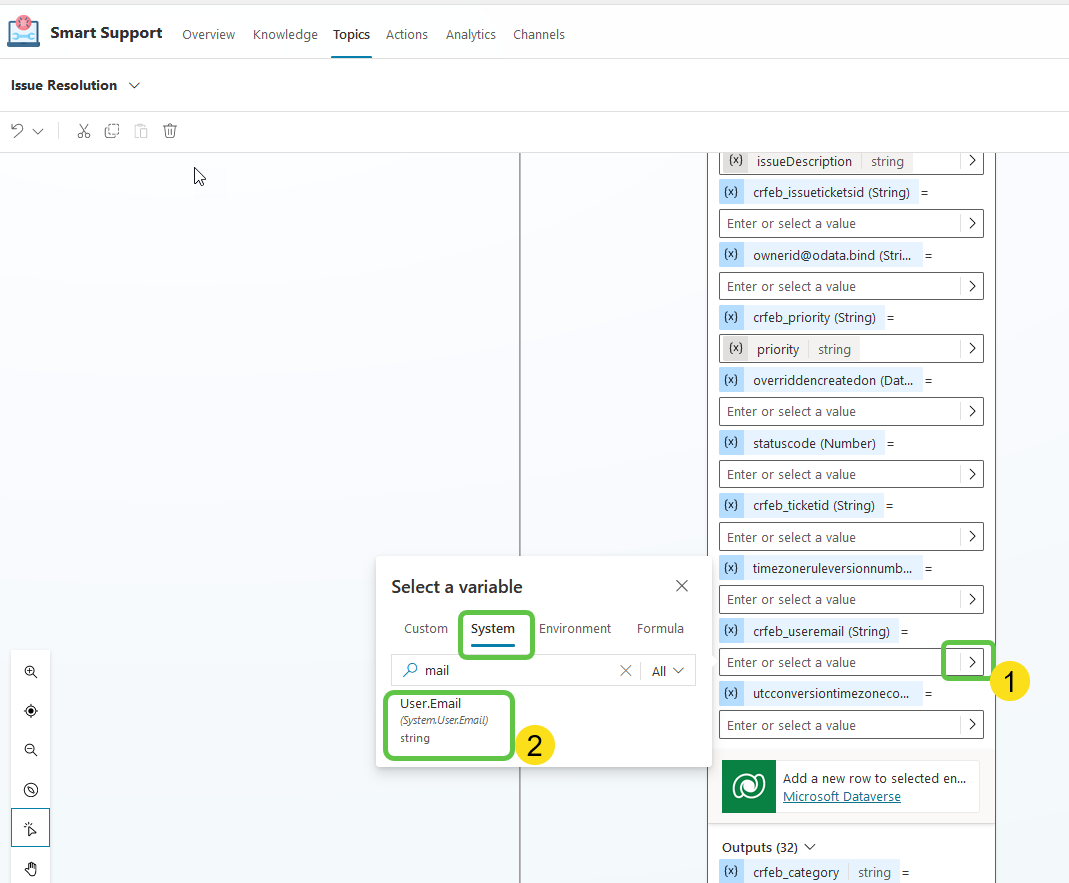
We will now add one more input which is the User email ID of the current user which we can obtain from the User.Email system variable that has become available as we enabled manual authentication.

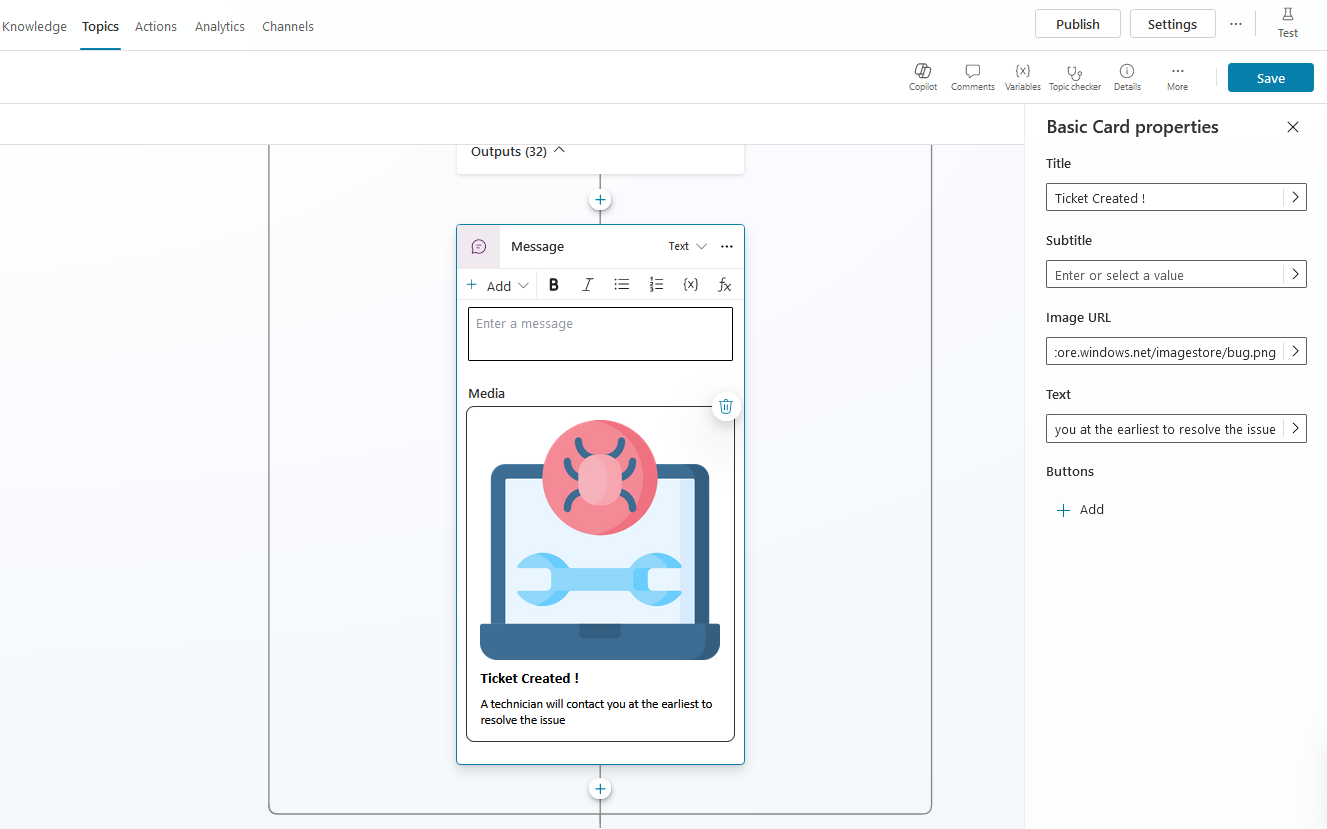
Thus we have configured the Dataverse action which saves the ticket into the table. We will finally show a success confirmation message using a basic card.

Step 6: Configure Single Sign On
To ensure that the current logged-in user’s context is taken for seamless single sign-on, we will have to update the Azure App Registration.
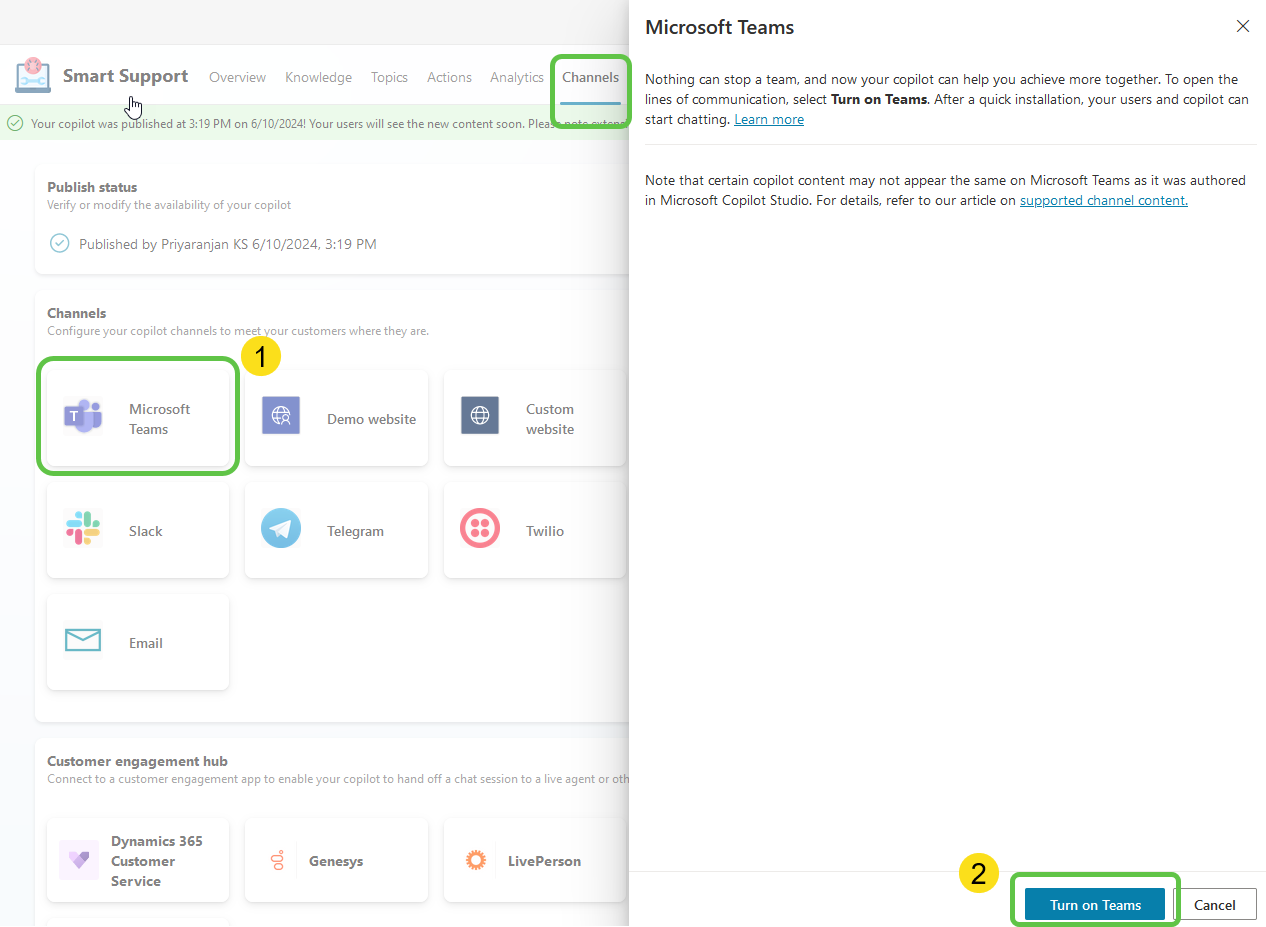
To do this, let’s enable the Teams Channel:
- Select Channels -> Microsoft Teams
- Click on Turn on Teams

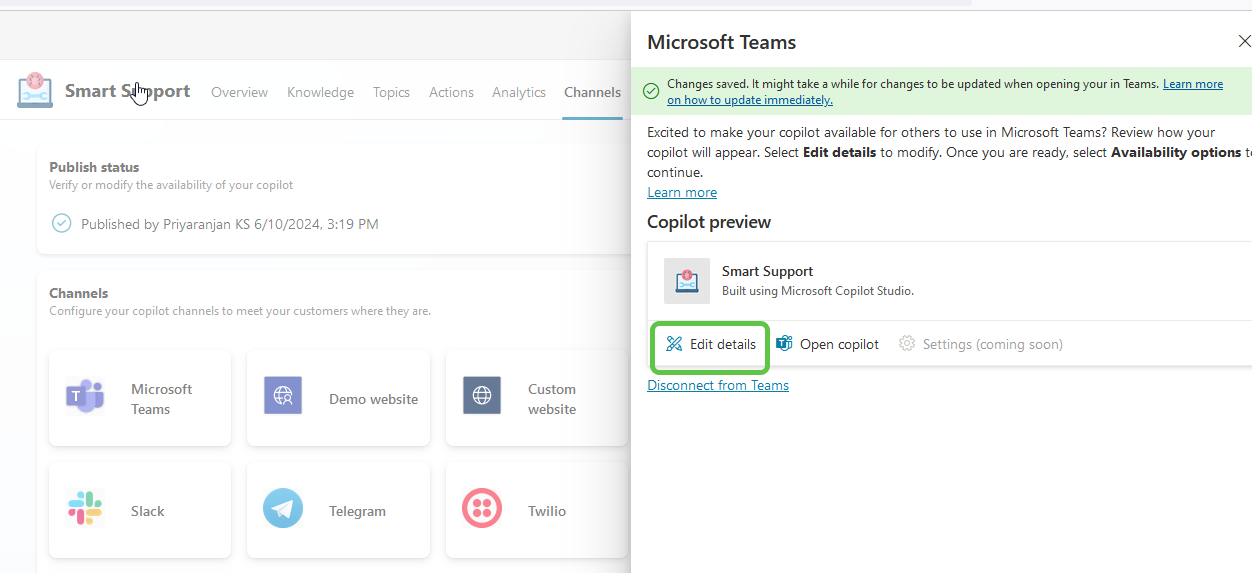
Click on Edit Details and you can make changes to the Teams App icon, publisher details, etc.

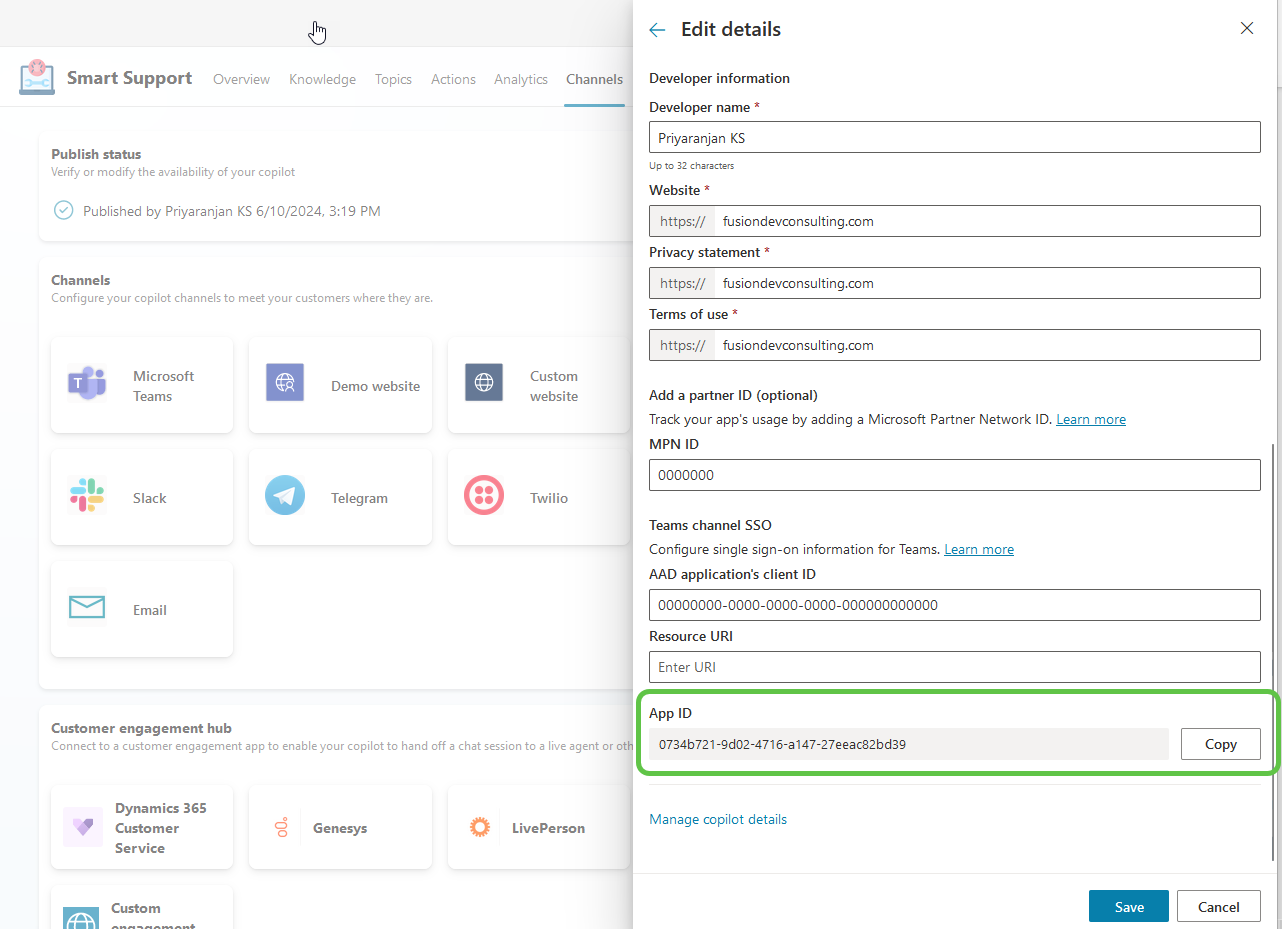
As you go down in the Edit Details pane, you will see the App ID, copy it as we will need to update it in the app registration.

Now let’s head back to the Azure App that we registered earlier:
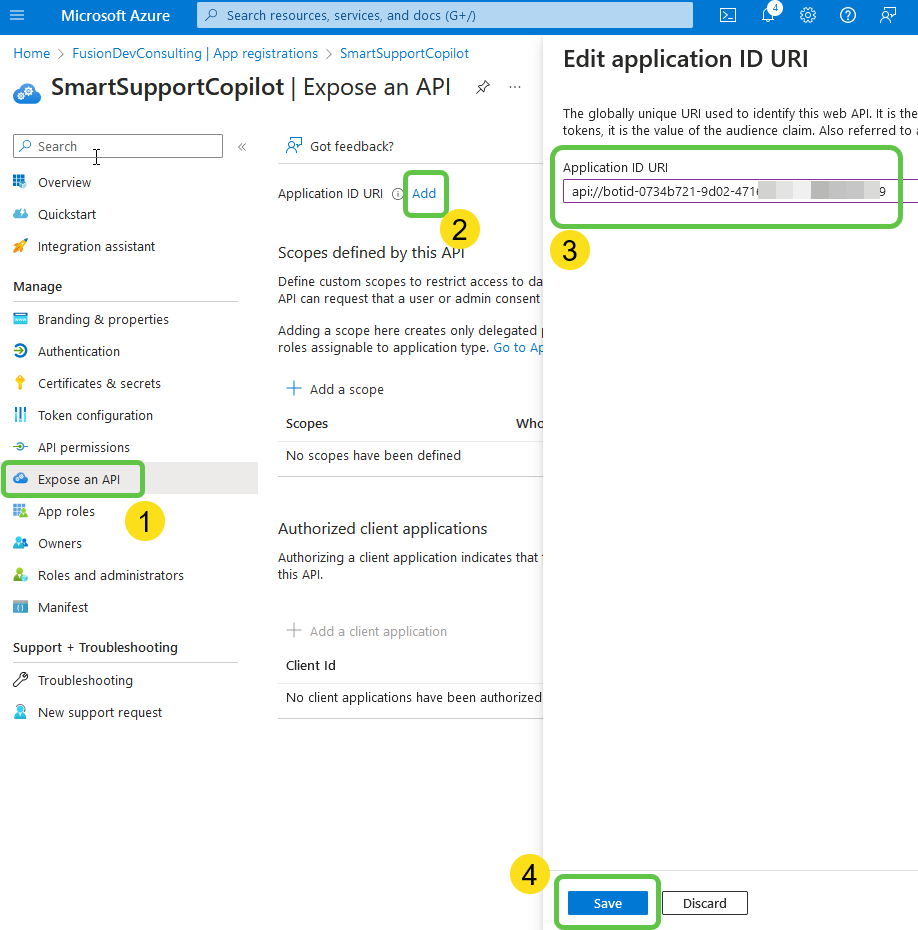
- Select Expose an API
- Next to Application ID URI, click on Add
- In the Application ID URI field, enter api://botid-{teamsbotid} and replace {teamsbotid} with the Teams channel app ID that we copied from Copilot Studio.
- Click on Save

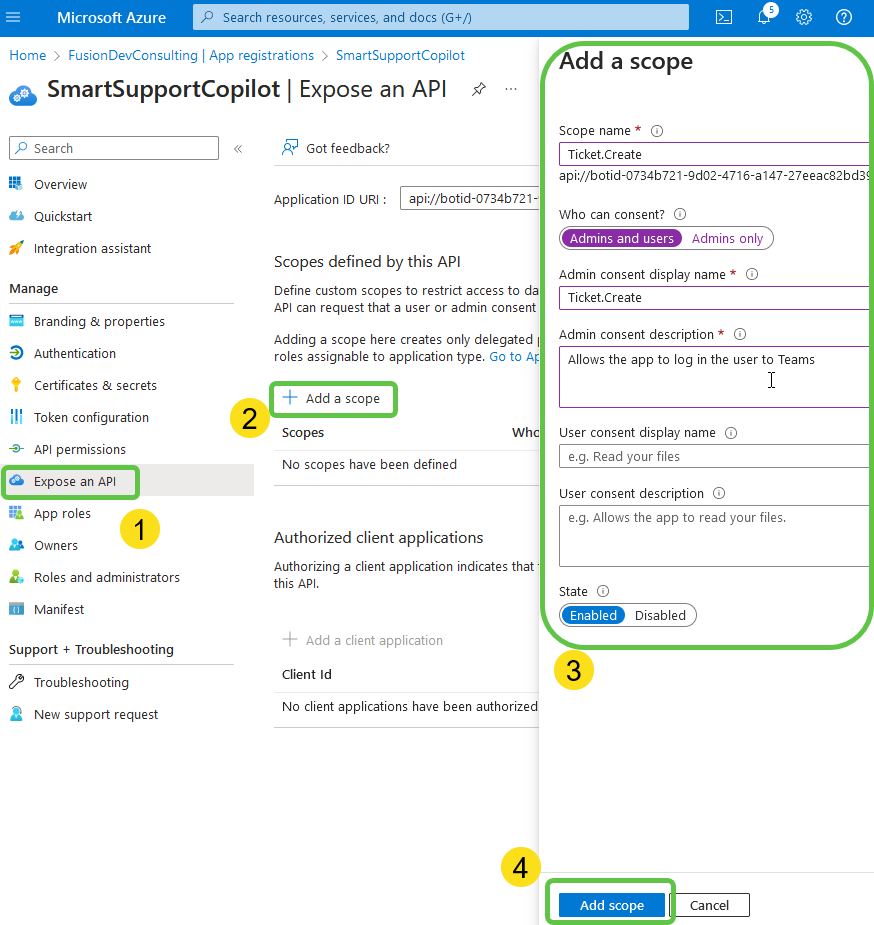
Now let’s define a custom scope for the copilot:
- Select the Expose an API section
- Click on Add a scope
- In the right pane, update the fields as per the table below:
| Scope name | Ticket.Create |
|---|---|
| Who can consent? | Select Admins and users |
| Admin consent display name | Ticket.Create Test.Read |
| Admin consent description | Allows the app to log in the user to Teams |
| State | Enabled |
- Click on Add Scope

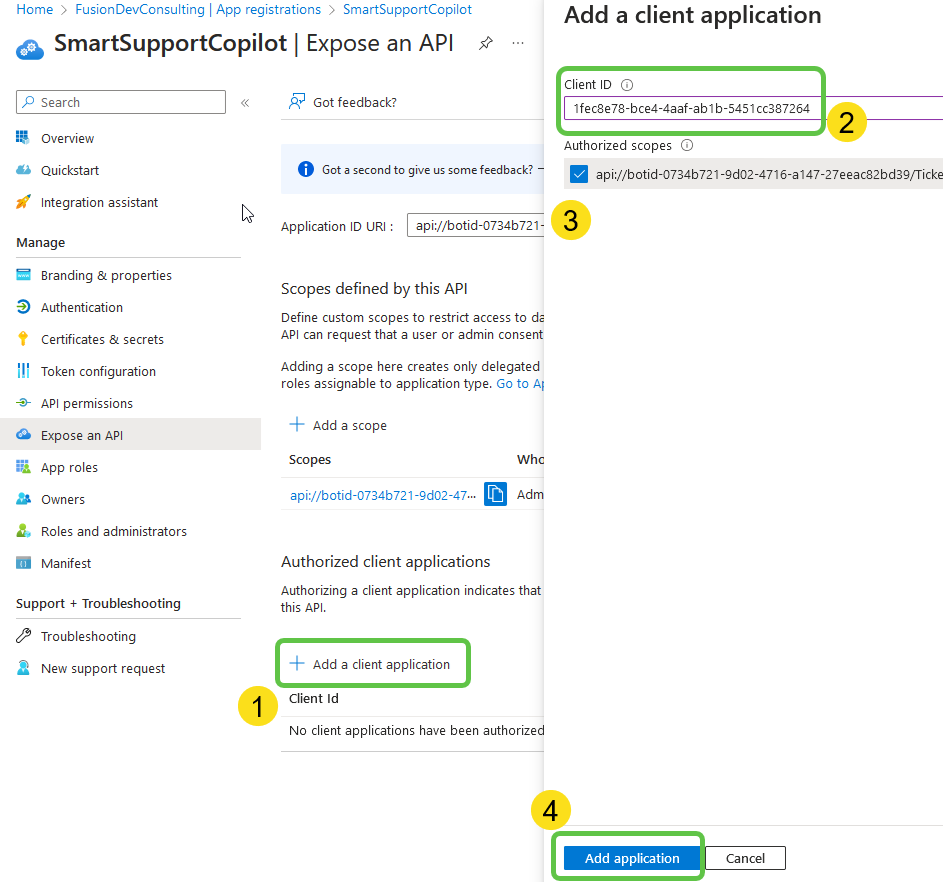
Now let’s add the authorized client applications which means that the API trusts the application and users should not be asked to consent when the client calls this API. In our case, we will first add the Microsoft Teams mobile/desktop, which has ID 1fec8e78-bce4-4aaf-ab1b-5451cc387264.
- Click on Add a client application
- Enter the Client ID as 1fec8e78-bce4-4aaf-ab1b-5451cc387264
- Select the previously created scope
- Click on Add Application

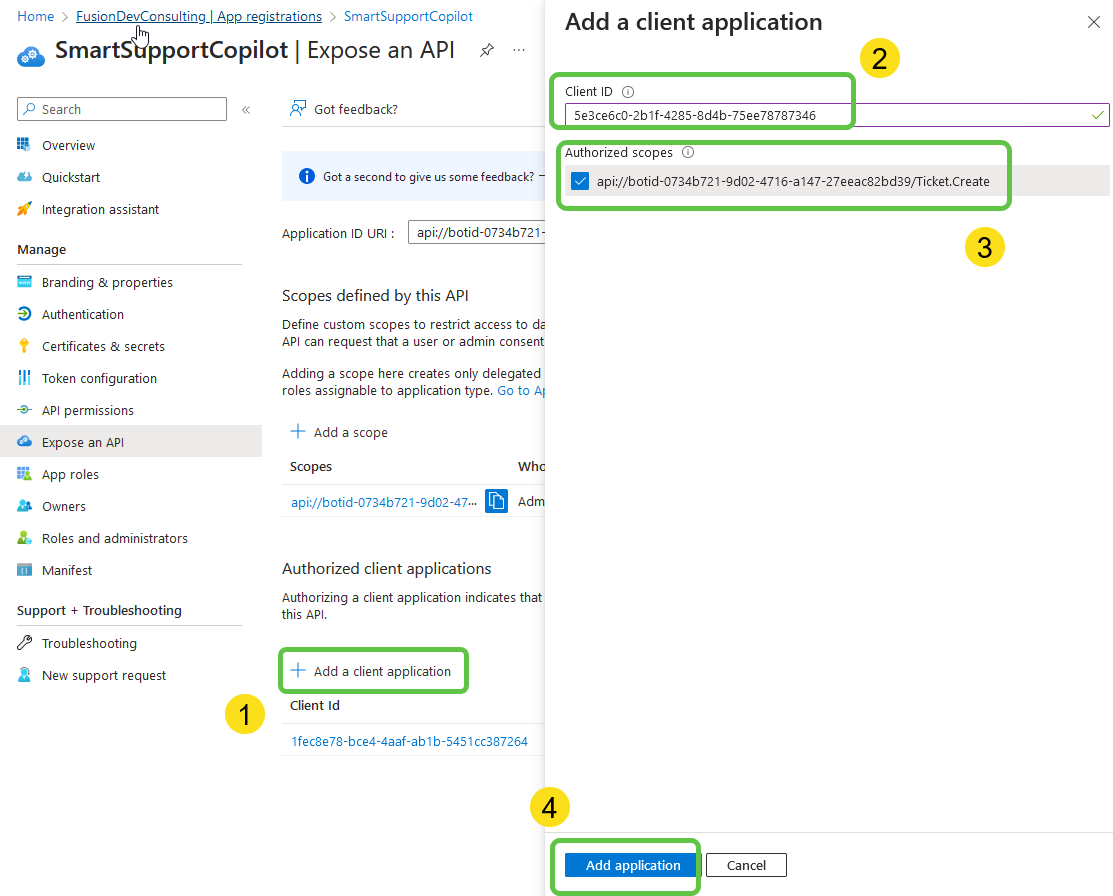
We will add the Microsoft Teams on the web as well to the authorized applications list which has the client id 5e3ce6c0-2b1f-4285-8d4b-75ee78787346.
- Click on Add a client application
- Enter the Client ID as 5e3ce6c0-2b1f-4285-8d4b-75ee78787346
- Select the previously created scope
- Click on Add Application

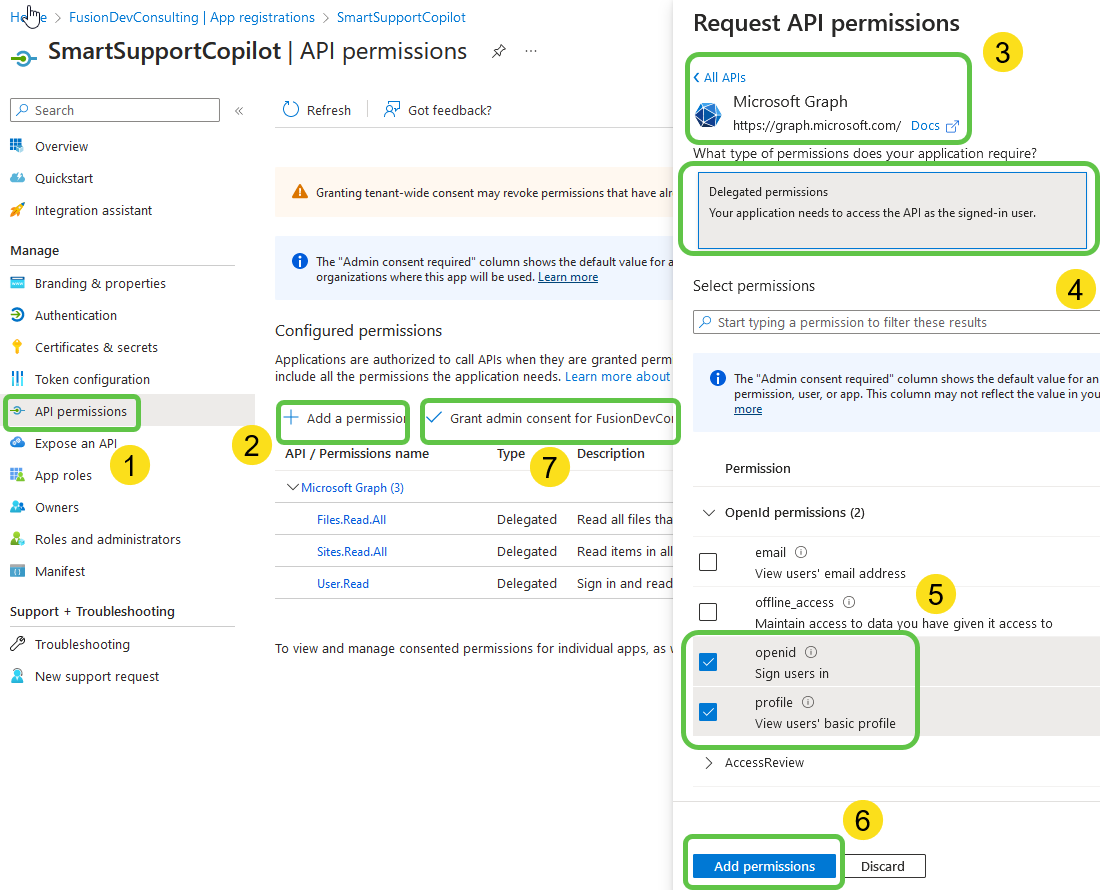
Now we will also add the API permissions so that the application can read user profiles.
- Select API Permissions
- Click on Add Permission
- Select Microsoft Graph
- Click on Delegated Permissions
- Select openid and profile
- Click on Add permission
- Finally consent to the permissions by selecting Grant Admin Consent

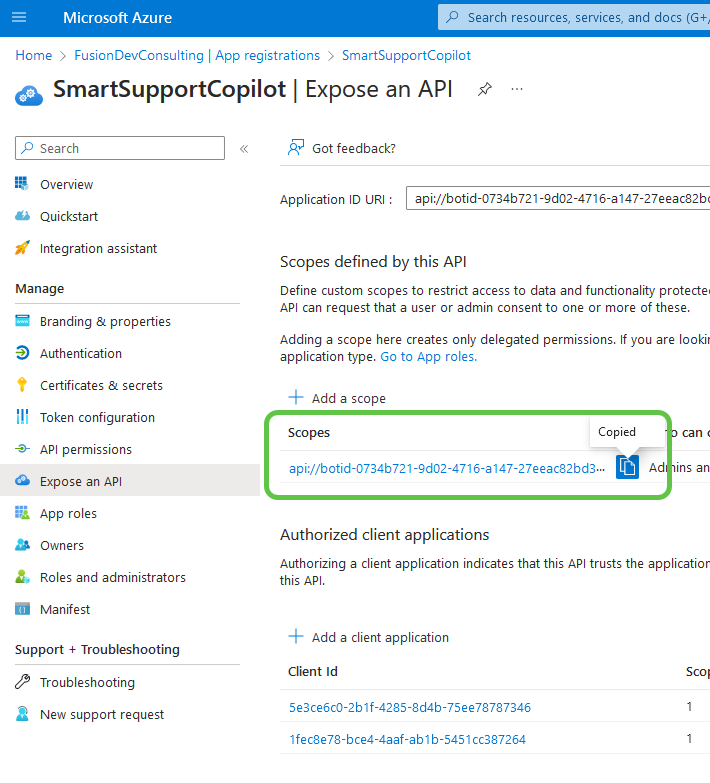
From the Expose an API section, copy the scope URL as we will have to paste it as a token exchange URL in Copilot.

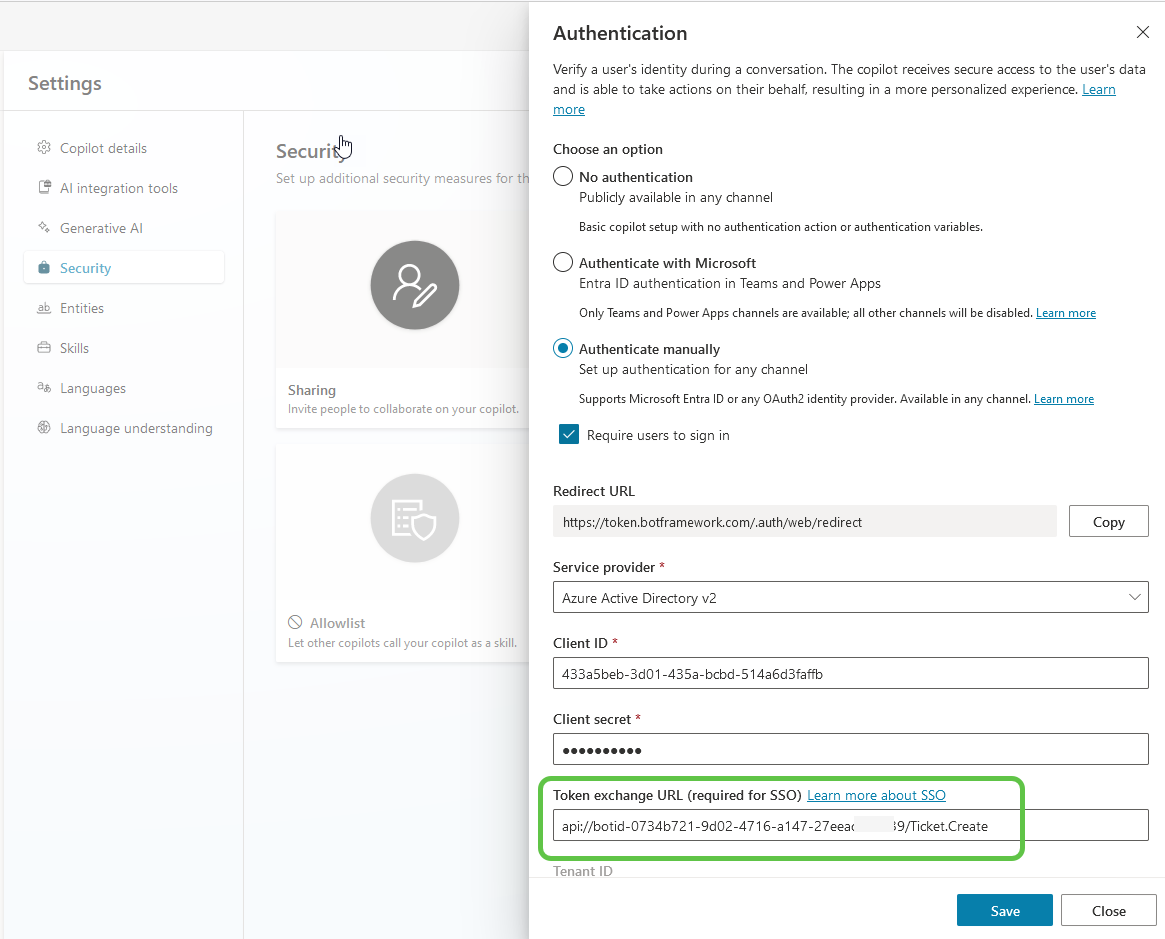
In the Copilot Studio settings, select Security -> Authentication and paste the scope URL in the Token Exchange URL field. Click on Save.

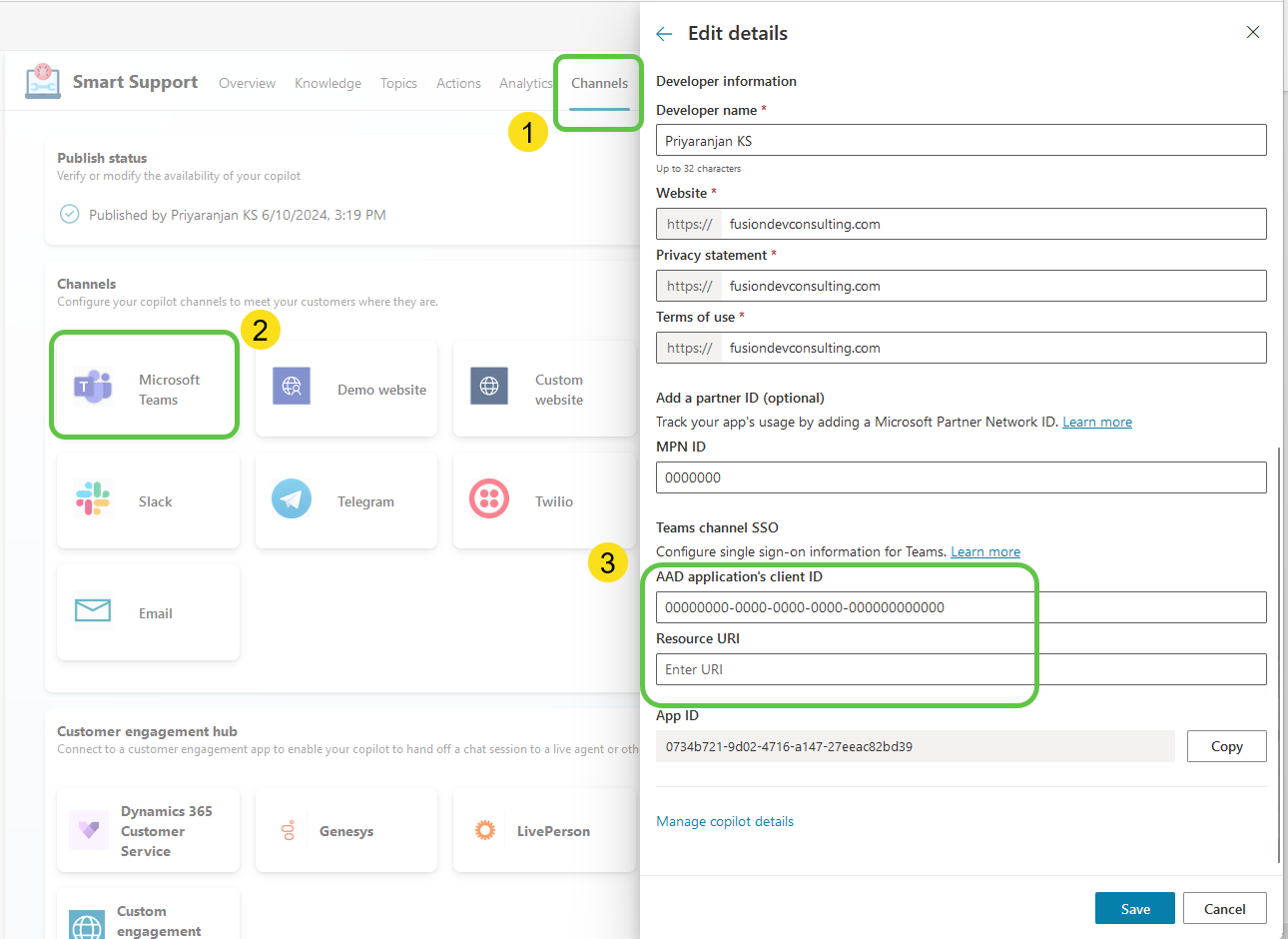
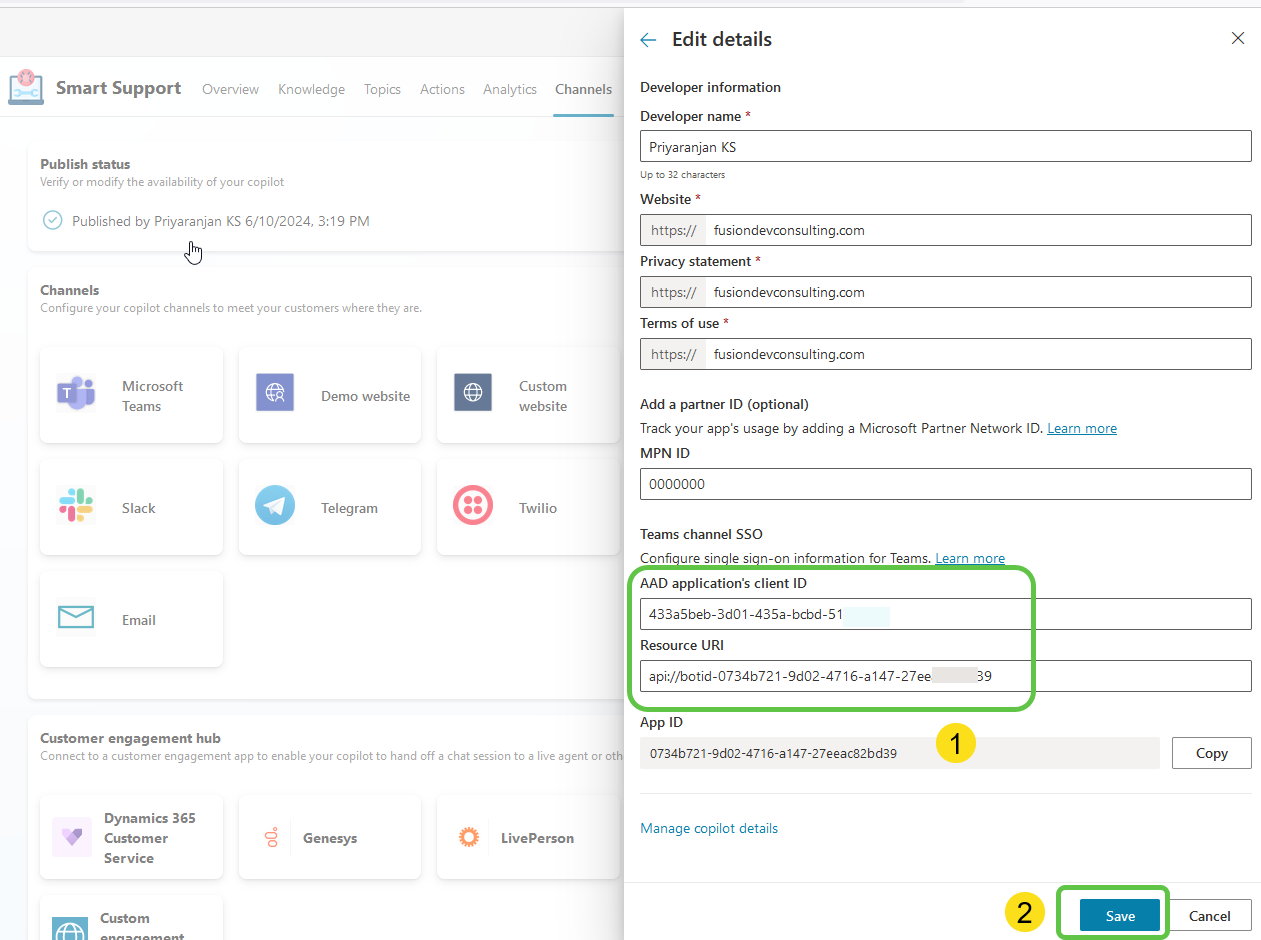
To add SSO to your copilot’s Microsoft Teams channel, select Channels -> Microsoft Teams and click on Edit details.
In the Edit Details pane, as we go down, we can see that there is an AAD application’s client ID and Resource URI, both of which we will get from the Azure App that we registered.

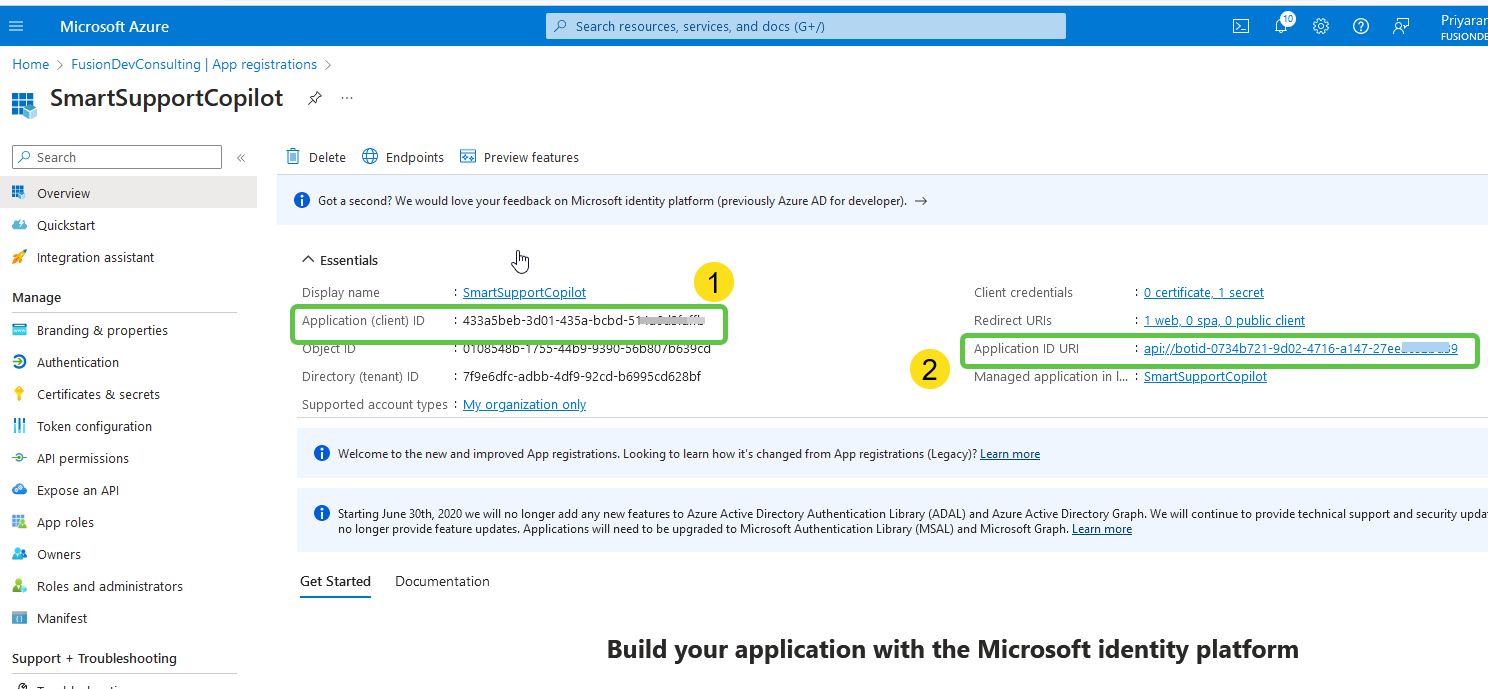
Let’s go to the overview page of the Azure app and select these values.

We will paste them in the respective field in the Edit Details section of the Teams Channel. Click on Save.

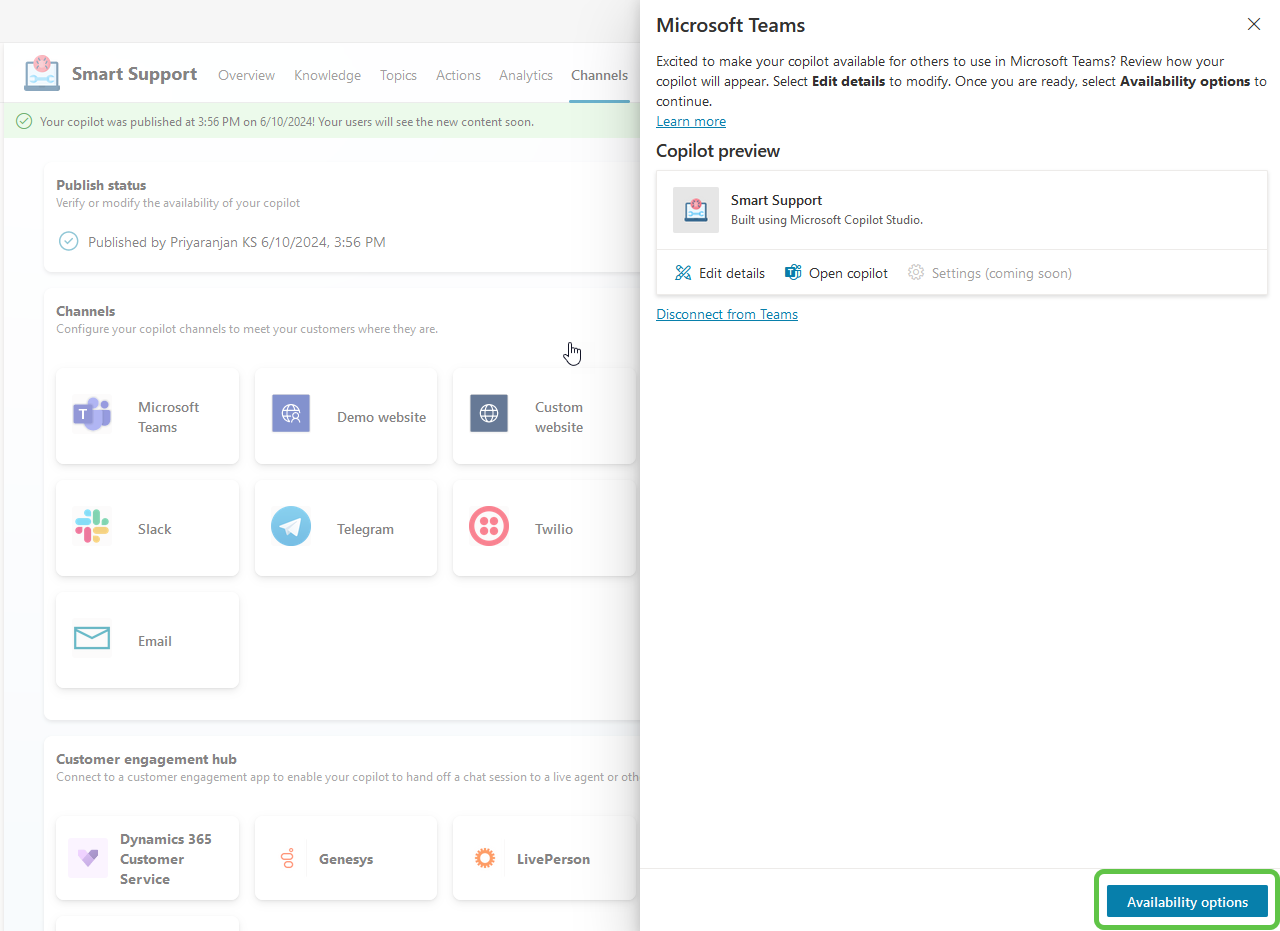
Let’s publish the copilot and click on Availability Options.

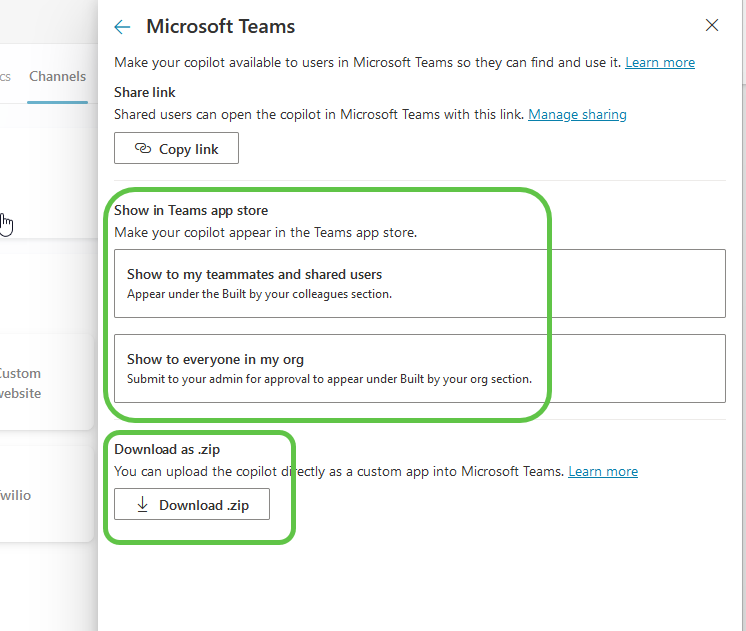
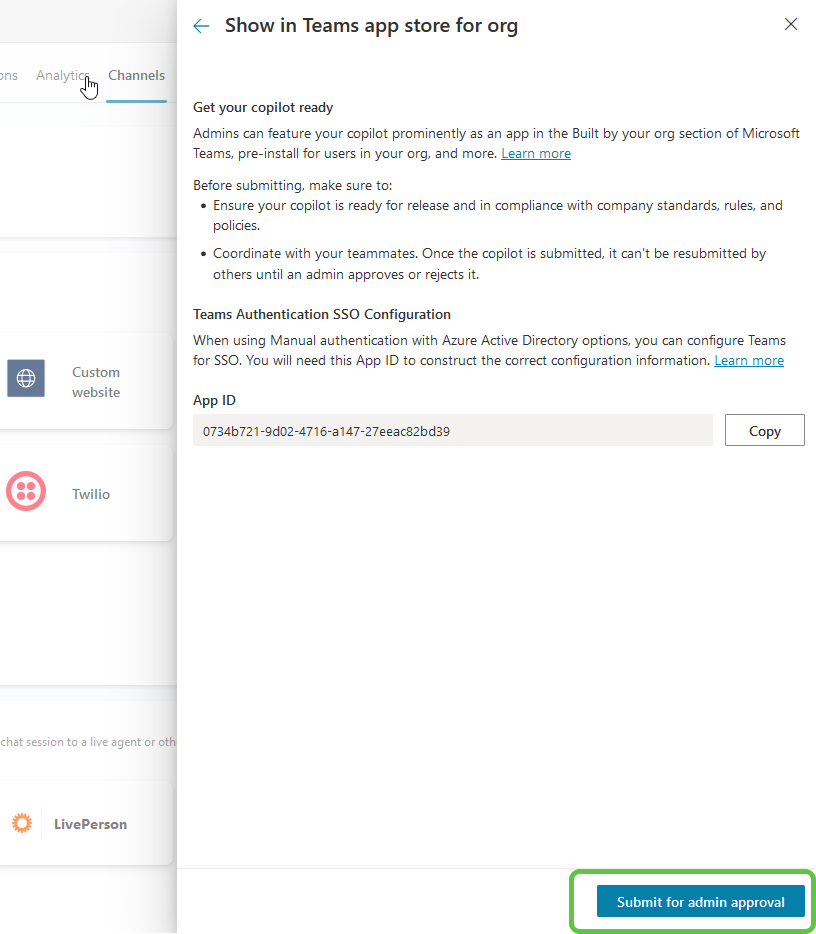
We can either make this available in the Teams app store so that everyone can start using it or if we want to test or use for self, we can download the zip and upload the package to Teams as a custom app. In our case, we will submit it to the admin for org-wide rollout by clicking on Show to everyone in my org.

Click on Submit for admin approval which will make this app available in the Teams admin center for admin approval.

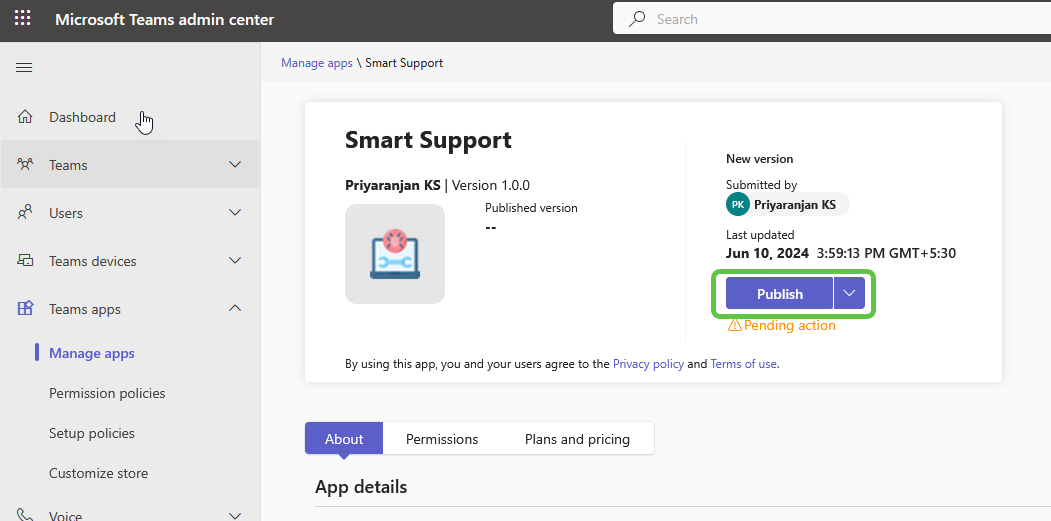
The app has become available, let’s publish it.

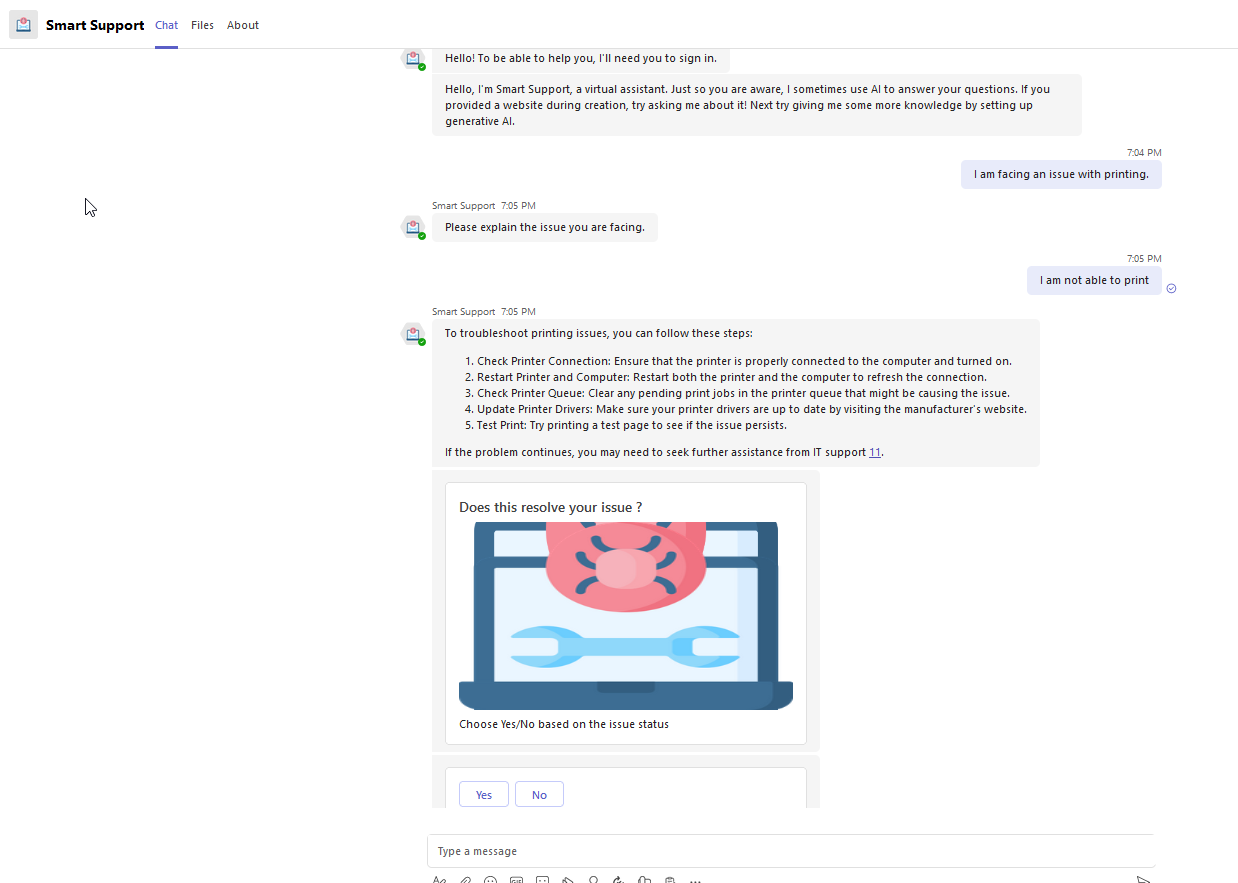
Once published, we can access it from the Teams App Store. Lets start the conversation with the copilot and mention the issue we are facing.

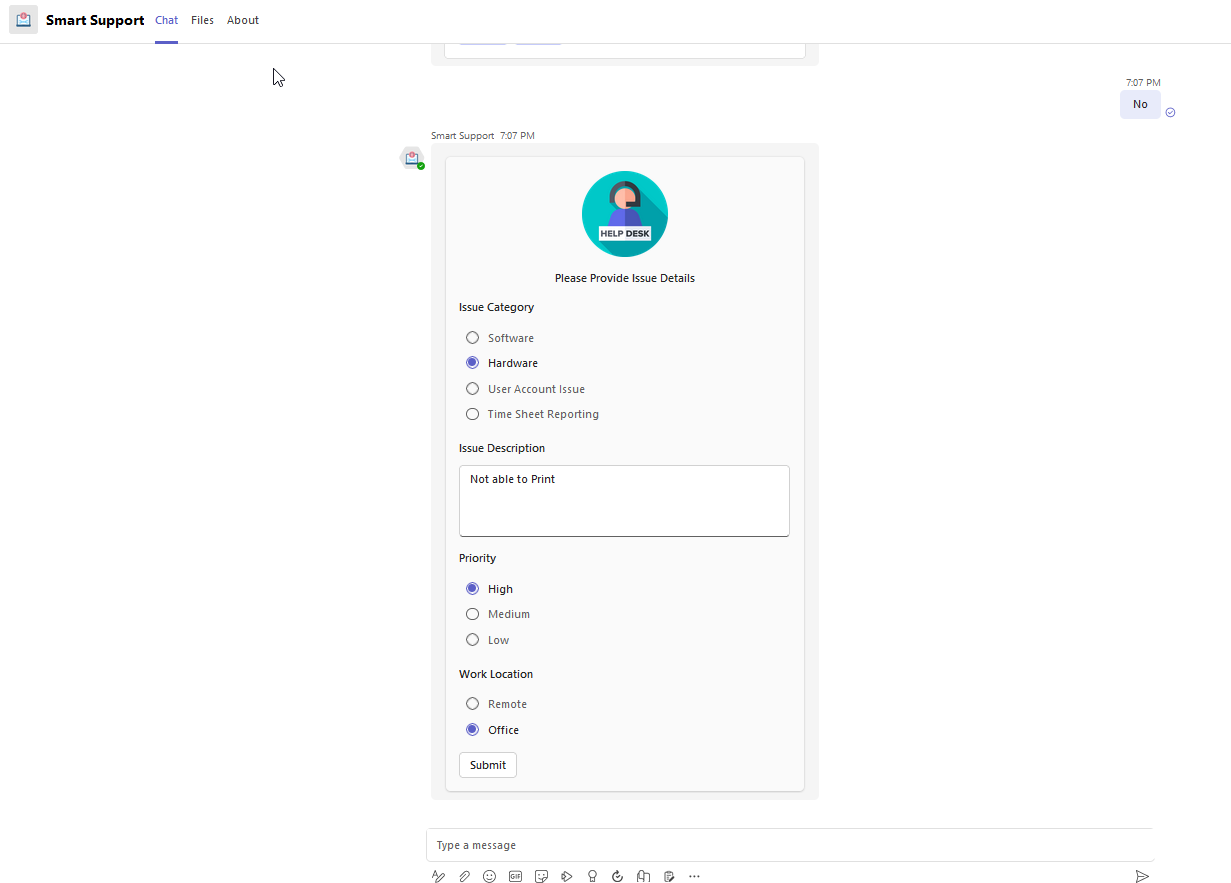
It has provided us with a possible resolution by checking the SharePoint knowledge base using Generative Answers. But since we found that as an inadequate solution, we will go ahead and raise a ticket using the adaptive card where we will provide further details to create the ticket.

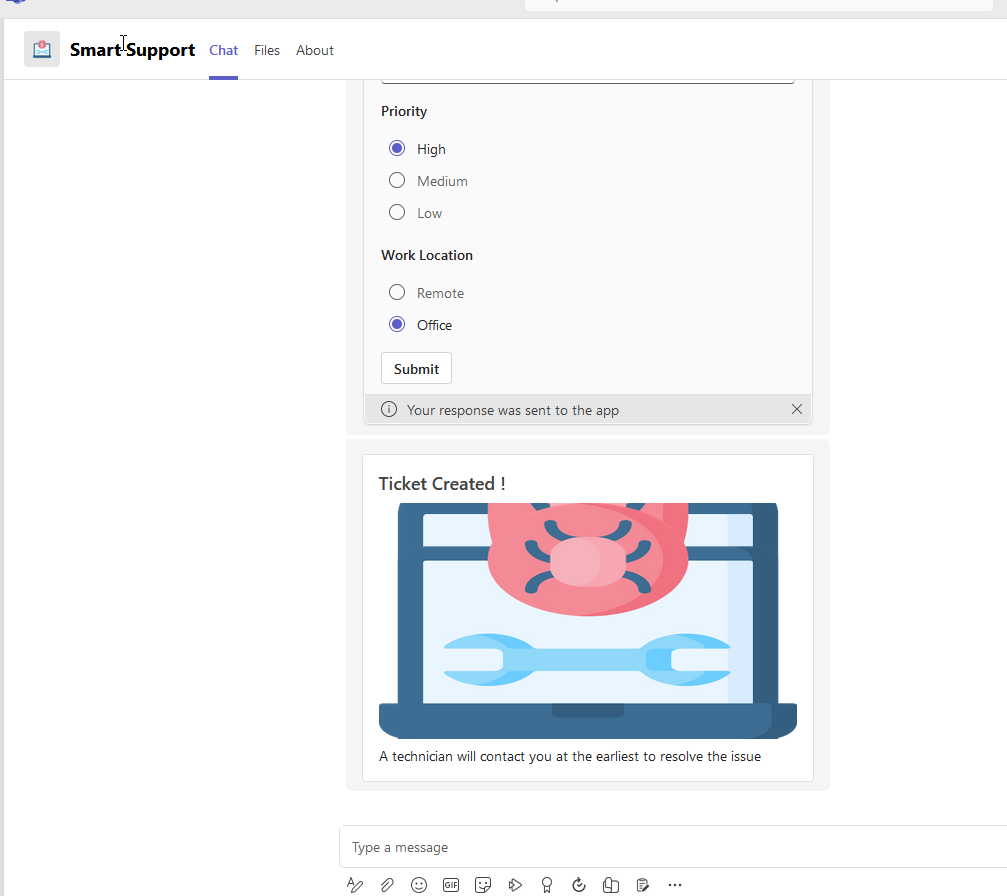
On clicking the Submit in the adaptive card, it will take the details and create a record in Dataverse and provide us with a success message.

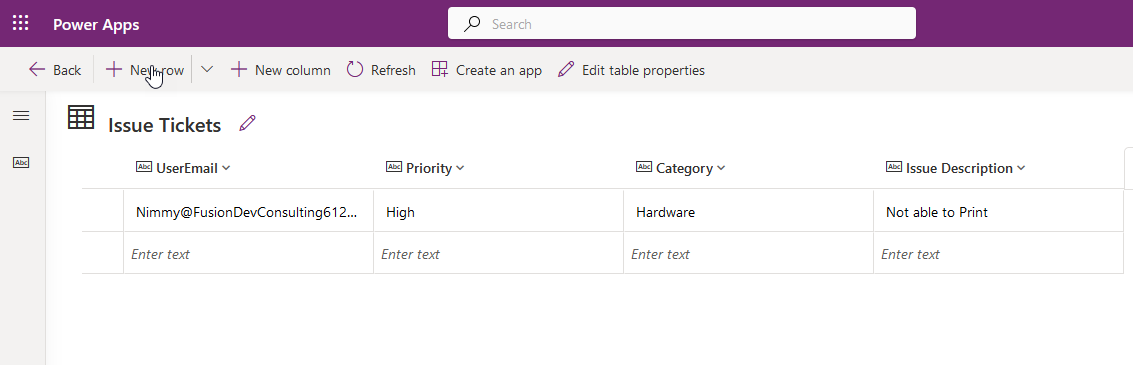
When we check the Dataverse back end, we can see the ticket entry has been created and we can extend the implementation by building a Power App with this table as the back end for the technicians to work and update the ticket.

Conclusion
Implementing an end-to-end ticketing solution with Microsoft Copilot, SharePoint, and Dataverse offers a streamlined and user-friendly way to manage issue reporting and resolution. This integration leverages the strengths of Copilot’s Generative AI powered conversational capabilities, SharePoint’s robust knowledge base, and Dataverse’s powerful data management features. By following the steps outlined in this guide, you can create a seamless process where users can describe their issues, receive potential solutions, and create tickets if necessary—all within the familiar Microsoft Teams environment.